
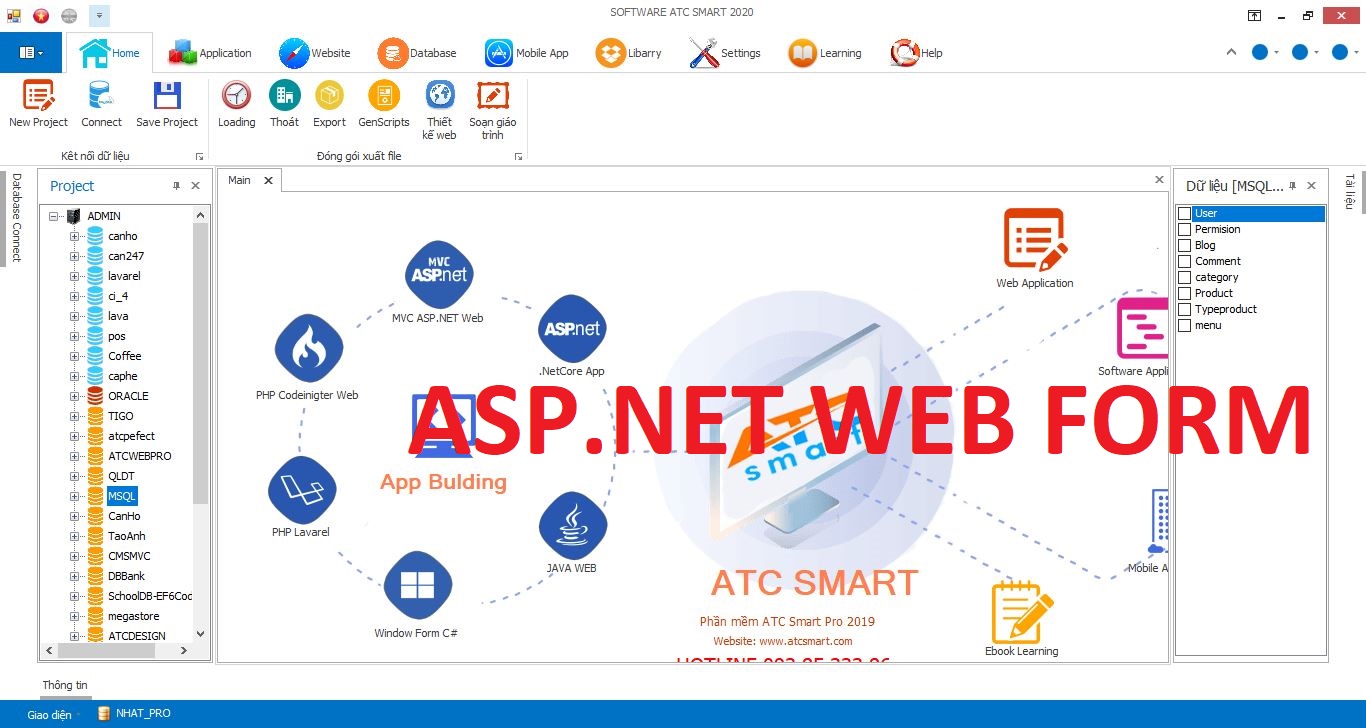
Xin chào cả nhà . Hôm nay minh xin giới thiệu sản phẩm mới của mình do mình phát triển mục tiêu hướng đến các bạn đa mê công nghệ nhưng không giỏi về lập trình vẫn có thể xây dựng cho mình 1 sản phẩm ứng dụng riêng biệt. Và atcsmart đã ra đời như thế. Tất cả các bạn đều có thể sử dụng được chỉ cần xem hướng dẫn và làm theo là các bạn hoàn toàn có thể làm chủ công nghệ .
Học lập trình web ASP.NET .NetFramwork 4.x sử dụng phần mềm ATCSMART gồm các bài sau.
Điều kiện cần cài đặt Visual 2012 -2019 Và một trong hệ quản trị cơ sở dữ liệu sau đây
( SQLSever 2008-2019 )
Xem thêm tại đây
1. Tạo chức năng các bảng dữ liệu
Hình. Add cột mới.
2. Sử dụng code first Entity Framwork tự động tạo dữ liệu. đều đc.
Hình. Genscript sql
Click như hình bạn sẽ được kết quả như bên dưới
1.Code Script Blog Oracle:
-------BEGIN CREATE TABLE Blog--------
CREATE TABLE Blog (
id NUMBER GENERATED ALWAYS as IDENTITY(START with 1 INCREMENT by 1),
title nNVARCHAR2 (250) NULL,
note VARCHAR2(4000) NULL,
datepost date NULL,
content VARCHAR2(4000) NULL,
sort NUMBER NULL,
images nNVARCHAR2 (100) NULL,
status NUMBER(1) NULL,
link nNVARCHAR2 (200) NULL,
userpost nNVARCHAR2 (50) NULL,
categoryid NUMBER NULL,
tagseo nNVARCHAR2 (500) NULL
, PRIMARY KEY(id))
;
2. Script Blog MySQL
CREATE TABLE IF NOT EXISTS blog (
id int unsigned NOT NULL AUTO_INCREMENT ,
title varchar (250) NULL,
note varchar(500) NULL,
datepost date NULL,
content varchar(500) NULL,
sort int NULL,
images varchar (100) NULL,
status tinyint(1) NULL,
link varchar (200) NULL,
userpost varchar (50) NULL,
categoryid int NULL,
tagseo varchar (500) NULL
, INDEX(id), PRIMARY KEY(id))
ENGINE=InnoDB;
3. Script Blog SqlSever
-------BEGIN CREATE TABLE Blog--------
CREATE TABLE `Blog` (
`id` int IDENTITY(1,1) NOT NULL,
`title` nvarchar (250) NULL,
`note` text NULL,
`datepost` date NULL,
`content` text NULL,
`sort` int NULL,
`images` nvarchar (100) NULL,
`status` bit NULL,
`link` nvarchar (200) NULL,
`userpost` nvarchar (50) NULL,
`categoryid` int NULL,
`tagseo` nvarchar (500) NULL
, PRIMARY KEY(id))
;
2.Code first Entity Framwork
`Table("Blog")`
public class Blog
{
` DatabaseGenerated(DatabaseGeneratedOption.Identity)`
`Key `
public Int32 id { get; set; }
`MaxLength(250)`
public String title { get; set; }
public String note { get; set; }
public DateTime datepost { get; set; }
public String content { get; set; }
public Int32 sort { get; set; }
`MaxLength(100)`
public String images { get; set; }
public Boolean status { get; set; }
`MaxLength(200)`
public String link { get; set; }
`MaxLength(50)`
public String userpost { get; set; }
public Int32 categoryid { get; set; }
`MaxLength(500)`
public String tagseo { get; set; }
}
public DbSet<Blog> Blogs { get; set; }
3. Bulding code và chọn mẫu và xuất ra thư mục.
Kết quả được như bên dưới
1.Code BlogController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MSQL.Areas.admin.Controllers
{
public class BlogController : Controller
{
MSQLEntities db = new MSQLEntities();
public ActionResult Index()
{
ViewBag.categoryid = new SelectList(db.category.ToList(), "name", "id");
var data = db.Blogs.OrderByDescending(x => x.id).ToList();
return View(data);
}
`HttpPost`
public ActionResult Delete(Int32 id)
{
var data = db.Blogs.FirstOrDefault(x => x.id.Equals(id));
if (data != null)
{
var listdata = db.Blogs.Where(x => x.id.Equals(data.id));
foreach (var item in listdata)
{
db.Blogs.Remove(item);
}
db.Blogs.Remove(data);
db.SaveChanges();
}
return RedirectToAction("Index", "Blog", new { id = data.id });
}
public ActionResult Edit(Int32 id)
{
var _Blog = db.Blogs.FirstOrDefault(x => x.id.Equals(id));
BlogEdit model = new BlogEdit();
ViewBag.categoryid = new SelectList(db.category.ToList(), "id", "name", _Blog.id);
if (_Blog != null)
{
model.id= _Blog.id;
model.title= _Blog.title;
model.note= _Blog.note;
model.datepost= _Blog.datepost;
model.content= _Blog.content;
model.sort= _Blog.sort;
model.images= _Blog.images;
model.status= _Blog.status;
model.link= _Blog.link;
model.userpost= _Blog.userpost;
model.categoryid= _Blog.categoryid;
model.tagseo= _Blog.tagseo;
}
return View(model);
}
`HttpPost`
public ActionResult Edit(BlogEdit model)
{
ViewBag.categoryid = new SelectList(db.category.ToList(), "id", "name", model.id);
if (ModelState.IsValid)
{
var _Blog = db.Blogs.FirstOrDefault(x => x.id.Equals(model.id));
if ( _Blog != null)
{
_Blog.id = model.id;
_Blog.title = model.title;
_Blog.note = model.note;
_Blog.datepost = model.datepost;
_Blog.content = model.content;
_Blog.sort = model.sort;
_Blog.images = model.images;
_Blog.status = model.status;
_Blog.link = model.link;
_Blog.userpost = model.userpost;
_Blog.categoryid = model.categoryid;
_Blog.tagseo = model.tagseo;
db.SaveChanges();
ModelState.AddModelError("", "Update sucsecs full!");
}
}
return View(model);
}
public ActionResult Add()
{
BlogAdd model = new BlogAdd();
ViewBag.categoryid = new SelectList(db.category.ToList(), "name", "id");
return View(model);
}
`HttpPost`
public ActionResult Add(BlogAdd model)
{
ViewBag.categoryid = new SelectList(db.category.ToList(), "name", "id", model.categoryid);
if (ModelState.IsValid)
{
Blog _Blog = new Blog();
var data = db.Blogs.FirstOrDefault(x => x.id.Equals(model.id));
if (data == null)
{
_Blog.id = model.id;
_Blog.title = model.title;
_Blog.note = model.note;
_Blog.datepost = model.datepost;
_Blog.content = model.content;
_Blog.sort = model.sort;
_Blog.images = model.images;
_Blog.status = model.status;
_Blog.link = model.link;
_Blog.userpost = model.userpost;
_Blog.categoryid = model.categoryid;
_Blog.tagseo = model.tagseo;
db.Blogs.Add(_Blog);
db.SaveChanges();
ModelState.AddModelError("", "Add new a item sucsecs full");
}
else
{
ModelState.AddModelError("", "tên này đã tồn tại. Hãy chọn tên khác");
}
}
return View(model);
}
}
}
2.Model Blog.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MSQL
{
public class BlogAdd
{
`Key, DatabaseGenerated(DatabaseGeneratedOption.Identity)`
`Required(ErrorMessage = "id không được để trống !")`
`DisplayName("id")`
public Int32 id { get; set; }
`Required(ErrorMessage = "title không được để trống !")`
`DisplayName("title")`
public String title { get; set; }
`AllowHtml`
`Required(ErrorMessage = "note không được để trống !")`
`DisplayName("note")`
public String note { get; set; }
`Required(ErrorMessage = "datepost không được để trống !")`
`DisplayName("datepost")`
public DateTime datepost { get; set; }
`AllowHtml`
`Required(ErrorMessage = "content không được để trống !")`
`DisplayName("content")`
public String content { get; set; }
`Required(ErrorMessage = "sort không được để trống !")`
`DisplayName("sort")`
public Int32 sort { get; set; }
`Required(ErrorMessage = "images không được để trống !")`
`DisplayName("images")`
public String images { get; set; }
`Required(ErrorMessage = "status không được để trống !")`
`DisplayName("status")`
public Boolean status { get; set; }
`Required(ErrorMessage = "link không được để trống !")`
`DisplayName("link")`
public String link { get; set; }
`Required(ErrorMessage = "userpost không được để trống !")`
`DisplayName("userpost")`
public String userpost { get; set; }
`Required(ErrorMessage = "categoryid không được để trống !")`
`DisplayName("categoryid")`
public Int32 categoryid { get; set; }
`Required(ErrorMessage = "tagseo không được để trống !")`
`DisplayName("tagseo")`
public String tagseo { get; set; }
}
public class BlogEdit
{
`Key, DatabaseGenerated(DatabaseGeneratedOption.Identity)`
`Required(ErrorMessage = "id không được để trống !")`
`DisplayName("id")`
public Int32 id { get; set; }
`Required(ErrorMessage = "title không được để trống !")`
`DisplayName("title")`
public String title { get; set; }
`AllowHtml`
`Required(ErrorMessage = "note không được để trống !")`
`DisplayName("note")`
public String note { get; set; }
`Required(ErrorMessage = "datepost không được để trống !")`
`DisplayName("datepost")`
public DateTime datepost { get; set; }
`AllowHtml`
`Required(ErrorMessage = "content không được để trống !")`
`DisplayName("content")`
public String content { get; set; }
`Required(ErrorMessage = "sort không được để trống !")`
`DisplayName("sort")`
public Int32 sort { get; set; }
`Required(ErrorMessage = "images không được để trống !")`
`DisplayName("images")`
public String images { get; set; }
`Required(ErrorMessage = "status không được để trống !")`
`DisplayName("status")`
public Boolean status { get; set; }
`Required(ErrorMessage = "link không được để trống !")`
`DisplayName("link")`
public String link { get; set; }
`Required(ErrorMessage = "userpost không được để trống !")`
`DisplayName("userpost")`
public String userpost { get; set; }
`Required(ErrorMessage = "categoryid không được để trống !")`
`DisplayName("categoryid")`
public Int32 categoryid { get; set; }
`Required(ErrorMessage = "tagseo không được để trống !")`
`DisplayName("tagseo")`
public String tagseo { get; set; }
}
}
3.Views Blog
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>@ViewBag.Title Admin site MSQL</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="/theme/bower_components/bootstrap/dist/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="/theme/bower_components/font-awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="/theme/bower_components/Ionicons/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="/theme/dist/css/AdminLTE.min.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="/theme/dist/css/skins/_all-skins.min.css">
<!-- Morris chart -->
<link rel="stylesheet" href="/theme/bower_components/morris.js/morris.css">
<!-- jvectormap -->
<link rel="stylesheet" href="/theme/bower_components/jvectormap/jquery-jvectormap.css">
<!-- Date Picker -->
<link rel="stylesheet" href="/theme/bower_components/bootstrap-datepicker/dist/css/bootstrap-datepicker.min.css">
<!-- Daterange picker -->
<link rel="stylesheet" href="/theme/bower_components/bootstrap-daterangepicker/daterangepicker.css">
<!-- bootstrap wysihtml5 - text editor -->
<link rel="stylesheet" href="/theme/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--`if lt IE 9`>
<script src="/images/blog/793e079ed81088b9d24901de0c19088.jpg"></script>
<script src="/images/blog/42e52894ed1916e4b278f3408c0bda8.jpg"></script>
<!`endif`-->
<!-- Google Font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<header class="main-header">
<!-- Logo -->
<a href="/theme//admin" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>A</b>TC</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>Admin</b>ATC</span>
</a>
<!-- Header Navbar: style can be found in header.less -->
<nav class="navbar navbar-static-top">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- Messages: style can be found in dropdown.less-->
<li class="dropdown messages-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="label label-success">4</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 4 messages</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li><!-- start message -->
<a href="#">
<div class="pull-left">
<img src="/images/blog/11e7251a45799539076865ba09228c1.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Support Team
<small><i class="fa fa-clock-o"></i> 5 mins</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<!-- end message -->
<li>
<a href="#">
<div class="pull-left">
<img src="/images/blog/ed51354db2088d2ab4eb6a83dea2990.jpg" class="img-circle" alt="User Image">
</div>
<h4>
AdminLTE Design Team
<small><i class="fa fa-clock-o"></i> 2 hours</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="/images/blog/9a6a64d790b7509362dd36c568bdcd7.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Developers
<small><i class="fa fa-clock-o"></i> Today</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="/images/blog/ed51354db2088d2ab4eb6a83dea2990.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Sales Department
<small><i class="fa fa-clock-o"></i> Yesterday</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
<li>
<a href="#">
<div class="pull-left">
<img src="/images/blog/9a6a64d790b7509362dd36c568bdcd7.jpg" class="img-circle" alt="User Image">
</div>
<h4>
Reviewers
<small><i class="fa fa-clock-o"></i> 2 days</small>
</h4>
<p>Why not buy a new awesome theme?</p>
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">See All Messages</a></li>
</ul>
</li>
<!-- Notifications: style can be found in dropdown.less -->
<li class="dropdown notifications-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bell-o"></i>
<span class="label label-warning">10</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 10 notifications</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li>
<a href="#">
<i class="fa fa-users text-aqua"></i> 5 new members joined today
</a>
</li>
<li>
<a href="#">
<i class="fa fa-warning text-yellow"></i> Very long description here that may not fit into the
page and may cause design problems
</a>
</li>
<li>
<a href="#">
<i class="fa fa-users text-red"></i> 5 new members joined
</a>
</li>
<li>
<a href="#">
<i class="fa fa-shopping-cart text-green"></i> 25 sales made
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user text-red"></i> You changed your username
</a>
</li>
</ul>
</li>
<li class="footer"><a href="#">View all</a></li>
</ul>
</li>
<!-- Tasks: style can be found in dropdown.less -->
<li class="dropdown tasks-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-flag-o"></i>
<span class="label label-danger">9</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 9 tasks</li>
<li>
<!-- inner menu: contains the actual data -->
<ul class="menu">
<li><!-- Task item -->
<a href="#">
<h3>
Design some buttons
<small class="pull-right">20%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">20% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li><!-- Task item -->
<a href="#">
<h3>
Create a nice theme
<small class="pull-right">40%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-green" style="width: 40%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li><!-- Task item -->
<a href="#">
<h3>
Some task I need to do
<small class="pull-right">60%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-red" style="width: 60%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">60% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
<li><!-- Task item -->
<a href="#">
<h3>
Make beautiful transitions
<small class="pull-right">80%</small>
</h3>
<div class="progress xs">
<div class="progress-bar progress-bar-yellow" style="width: 80%" role="progressbar"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">80% Complete</span>
</div>
</div>
</a>
</li>
<!-- end task item -->
</ul>
</li>
<li class="footer">
<a href="#">View all tasks</a>
</li>
</ul>
</li>
<!-- User Account: style can be found in dropdown.less -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="/images/blog/11e7251a45799539076865ba09228c1.jpg" class="user-image" alt="User Image">
<span class="hidden-xs">Alexander Pierce</span>
</a>
<ul class="dropdown-menu">
<!-- User image -->
<li class="user-header">
<img src="/images/blog/11e7251a45799539076865ba09228c1.jpg" class="img-circle" alt="User Image">
<p>
Alexander Pierce - Web Developer
<small>Member since Nov. 2012</small>
</p>
</li>
<!-- Menu Body -->
<li class="user-body">
<div class="row">
<div class="col-xs-4 text-center">
<a href="#">Followers</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Sales</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Friends</a>
</div>
</div>
<!-- /.row -->
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">Profile</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">Sign out</a>
</div>
</li>
</ul>
</li>
<!-- Control Sidebar Toggle Button -->
<li>
<a href="#" data-toggle="control-sidebar"><i class="fa fa-gears"></i></a>
</li>
</ul>
</div>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel -->
<div class="user-panel">
<div class="pull-left image">
<img src="/images/blog/11e7251a45799539076865ba09228c1.jpg" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>Admin</p>
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>
<!-- search form -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
<!-- /.search form -->
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu" data-widget="tree">
<li class="header">MAIN NAVIGATION</li>
<li class="active treeview">
<a href="#">
<i class="fa fa-dashboard"></i> <span>Dashboard</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li class="active"><a href="index.html"><i class="fa fa-circle-o"></i> Dashboard v1</a></li>
<li><a href=""><i class="fa fa-circle-o"></i> Dashboard v2</a></li>
</ul>
</li>
<li class='active treeview'>
<a href='#'>
<i class='fa fa-gears'></i> <span>Người dùng</span>
<span class='pull-right-container'>
<i class='fa fa-angle-left pull-right'></i>
</span>
</a>
<ul class='treeview-menu' style='display: none;'>
<li class='active'><a href='/admin/user/add'><i class='fa fa-circle-o'></i>Thêm mới </a></li>
<li ><a href='/admin/user'><i class='fa fa-circle-o'></i>Quản lý Người dùng </a></li>
<li><a href='/admin/user/search'><i class='fa fa-circle-o'></i> Tìm kiếm </a></li>
</ul>
</li><li class=' treeview'>
<a href='#'>
<i class='fa fa-gears'></i> <span>Permision</span>
<span class='pull-right-container'>
<i class='fa fa-angle-left pull-right'></i>
</span>
</a>
<ul class='treeview-menu' style='display: none;'>
<li class='active'><a href='/admin/permision/add'><i class='fa fa-circle-o'></i>Thêm mới </a></li>
<li ><a href='/admin/permision'><i class='fa fa-circle-o'></i>Quản lý Permision </a></li>
<li><a href='/admin/permision/search'><i class='fa fa-circle-o'></i> Tìm kiếm </a></li>
</ul>
</li><li class=' treeview'>
<a href='#'>
<i class='fa fa-gears'></i> <span>Quản lý bài viết</span>
<span class='pull-right-container'>
<i class='fa fa-angle-left pull-right'></i>
</span>
</a>
<ul class='treeview-menu' style='display: none;'>
<li class='active'><a href='/admin/blog/add'><i class='fa fa-circle-o'></i>Thêm mới </a></li>
<li ><a href='/admin/blog'><i class='fa fa-circle-o'></i>Quản lý Quản lý bài viết </a></li>
<li><a href='/admin/blog/search'><i class='fa fa-circle-o'></i> Tìm kiếm </a></li>
</ul>
</li><li class=' treeview'>
<a href='#'>
<i class='fa fa-gears'></i> <span>Comment</span>
<span class='pull-right-container'>
<i class='fa fa-angle-left pull-right'></i>
</span>
</a>
<ul class='treeview-menu' style='display: none;'>
<li class='active'><a href='/admin/comment/add'><i class='fa fa-circle-o'></i>Thêm mới </a></li>
<li ><a href='/admin/comment'><i class='fa fa-circle-o'></i>Quản lý Comment </a></li>
<li><a href='/admin/comment/search'><i class='fa fa-circle-o'></i> Tìm kiếm </a></li>
</ul>
</li><li class=' treeview'>
<a href='#'>
<i class='fa fa-gears'></i> <span>Quản lý danh mục</span>
<span class='pull-right-container'>
<i class='fa fa-angle-left pull-right'></i>
</span>
</a>
<ul class='treeview-menu' style='display: none;'>
<li class='active'><a href='/admin/category/add'><i class='fa fa-circle-o'></i>Thêm mới </a></li>
<li ><a href='/admin/category'><i class='fa fa-circle-o'></i>Quản lý Quản lý danh mục </a></li>
<li><a href='/admin/category/search'><i class='fa fa-circle-o'></i> Tìm kiếm </a></li>
</ul>
</li><li class=' treeview'>
<a href='#'>
<i class='fa fa-gears'></i> <span>Sản phẩm</span>
<span class='pull-right-container'>
<i class='fa fa-angle-left pull-right'></i>
</span>
</a>
<ul class='treeview-menu' style='display: none;'>
<li class='active'><a href='/admin/product/add'><i class='fa fa-circle-o'></i>Thêm mới </a></li>
<li ><a href='/admin/product'><i class='fa fa-circle-o'></i>Quản lý Sản phẩm </a></li>
<li><a href='/admin/product/search'><i class='fa fa-circle-o'></i> Tìm kiếm </a></li>
</ul>
</li><li class=' treeview'>
<a href='#'>
<i class='fa fa-gears'></i> <span>Nhóm hàng</span>
<span class='pull-right-container'>
<i class='fa fa-angle-left pull-right'></i>
</span>
</a>
<ul class='treeview-menu' style='display: none;'>
<li class='active'><a href='/admin/typeproduct/add'><i class='fa fa-circle-o'></i>Thêm mới </a></li>
<li ><a href='/admin/typeproduct'><i class='fa fa-circle-o'></i>Quản lý Nhóm hàng </a></li>
<li><a href='/admin/typeproduct/search'><i class='fa fa-circle-o'></i> Tìm kiếm </a></li>
</ul>
</li><li class=' treeview'>
<a href='#'>
<i class='fa fa-gears'></i> <span>Menu</span>
<span class='pull-right-container'>
<i class='fa fa-angle-left pull-right'></i>
</span>
</a>
<ul class='treeview-menu' style='display: none;'>
<li class='active'><a href='/admin/menu/add'><i class='fa fa-circle-o'></i>Thêm mới </a></li>
<li ><a href='/admin/menu'><i class='fa fa-circle-o'></i>Quản lý Menu </a></li>
<li><a href='/admin/menu/search'><i class='fa fa-circle-o'></i> Tìm kiếm </a></li>
</ul>
</li>
</ul>
</section>
<!-- /.sidebar -->
</aside>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
@RenderBody()
</div>
<!-- /.content-wrapper -->
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 2019
</div>
<strong>Copyright © 2019 <a href="#">ATC Smarts </a>.</strong> All rights
reserved.
</footer>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Create the tabs -->
<ul class="nav nav-tabs nav-justified control-sidebar-tabs">
<li><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li>
<li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<!-- Home tab content -->
<div class="tab-pane" id="control-sidebar-home-tab">
<h3 class="control-sidebar-heading">Recent Activity</h3>
<ul class="control-sidebar-menu">
<li>
<a href="javascript:void(0)">
<i class="menu-icon fa fa-birthday-cake bg-red"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Langdon's Birthday</h4>
<p>Will be 23 on April 24th</p>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="menu-icon fa fa-user bg-yellow"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Frodo Updated His Profile</h4>
<p>New phone +1(800)555-1234</p>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="menu-icon fa fa-envelope-o bg-light-blue"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Nora Joined Mailing List</h4>
<p>[email protected]</p>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="menu-icon fa fa-file-code-o bg-green"></i>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Cron Job 254 Executed</h4>
<p>Execution time 5 seconds</p>
</div>
</a>
</li>
</ul>
<!-- /.control-sidebar-menu -->
<h3 class="control-sidebar-heading">Tasks Progress</h3>
<ul class="control-sidebar-menu">
<li>
<a href="javascript:void(0)">
<h4 class="control-sidebar-subheading">
Custom Template Design
<span class="label label-danger pull-right">70%</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-danger" style="width: 70%"></div>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<h4 class="control-sidebar-subheading">
Update Resume
<span class="label label-success pull-right">95%</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-success" style="width: 95%"></div>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<h4 class="control-sidebar-subheading">
Laravel Integration
<span class="label label-warning pull-right">50%</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-warning" style="width: 50%"></div>
</div>
</a>
</li>
<li>
<a href="javascript:void(0)">
<h4 class="control-sidebar-subheading">
Back End Framework
<span class="label label-primary pull-right">68%</span>
</h4>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-primary" style="width: 68%"></div>
</div>
</a>
</li>
</ul>
<!-- /.control-sidebar-menu -->
</div>
<!-- /.tab-pane -->
<!-- Stats tab content -->
<div class="tab-pane" id="control-sidebar-stats-tab">Stats Tab Content</div>
<!-- /.tab-pane -->
<!-- Settings tab content -->
<div class="tab-pane" id="control-sidebar-settings-tab">
<form method="post">
<h3 class="control-sidebar-heading">General Settings</h3>
<div class="form-group">
<label class="control-sidebar-subheading">
Report panel usage
<input type="checkbox" class="pull-right" checked>
</label>
<p>
Some information about this general settings option
</p>
</div>
<!-- /.form-group -->
<div class="form-group">
<label class="control-sidebar-subheading">
Allow mail redirect
<input type="checkbox" class="pull-right" checked>
</label>
<p>
Other sets of options are available
</p>
</div>
<!-- /.form-group -->
<div class="form-group">
<label class="control-sidebar-subheading">
Expose author name in posts
<input type="checkbox" class="pull-right" checked>
</label>
<p>
Allow the user to show his name in blog posts
</p>
</div>
<!-- /.form-group -->
<h3 class="control-sidebar-heading">Chat Settings</h3>
<div class="form-group">
<label class="control-sidebar-subheading">
Show me as online
<input type="checkbox" class="pull-right" checked>
</label>
</div>
<!-- /.form-group -->
<div class="form-group">
<label class="control-sidebar-subheading">
Turn off notifications
<input type="checkbox" class="pull-right">
</label>
</div>
<!-- /.form-group -->
<div class="form-group">
<label class="control-sidebar-subheading">
Delete chat history
<a href="javascript:void(0)" class="text-red pull-right"><i class="fa fa-trash-o"></i></a>
</label>
</div>
<!-- /.form-group -->
</form>
</div>
<!-- /.tab-pane -->
</div>
</aside>
<!-- /.control-sidebar -->
<!-- Add the sidebar's background. This div must be placed
immediately after the control sidebar -->
<div class="control-sidebar-bg"></div>
</div>
<!-- ./wrapper -->
<!-- jQuery 3 -->
<script src="/images/blog/6827f687173c5a4ec37cc030b4df927.jpg"></script>
<!-- jQuery UI 1.11.4 -->
<script src="/images/blog/66528972d5be02dfdf6dea2ca598e49.jpg"></script>
<!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip -->
<script>
$.widget.bridge('uibutton', $.ui.button);
</script>
<!-- Bootstrap 3.3.7 -->
<script src="/images/blog/d4e9109b35cb109fe747c81f8a49819.jpg"></script>
<!-- Morris.js charts -->
<script src="/images/blog/33cecc824606c87a1932473b372c04d.jpg"></script>
<script src="/images/blog/aa1463a2f8169fd6aedd04ecaee96a3.jpg"></script>
<!-- Sparkline -->
<script src="/images/blog/d9623d4b9d129a0ce3fb74df4278066.jpg"></script>
<!-- jvectormap -->
<script src="/images/blog/bc2a3087d167d15f8f32bc324418501.jpg"></script>
<script src="/images/blog/868c5b3f3628f2f49634eb16be5687d.jpg"></script>
<!-- jQuery Knob Chart -->
<script src="/images/blog/c6cbfc382065de6f9659f7c653a106f.jpg"></script>
<!-- daterangepicker -->
<script src="/images/blog/b44fc8e7ea174881bed529543d3db26.jpg"></script>
<script src="/images/blog/c77e6ad2b3cb6c0ff2e1ceefae49d7a.jpg"></script>
<!-- datepicker -->
<script src="/images/blog/6d20e676d25aeda32043e0ba7d3f1fb.jpg"></script>
<!-- Bootstrap WYSIHTML5 -->
<script src="/images/blog/7459ad76b2d90b58e0cc1b3867d9034.jpg"></script>
<!-- Slimscroll -->
<script src="/images/blog/29d303996c0bc30e751c0cd5976d0d8.jpg"></script>
<!-- FastClick -->
<script src="/images/blog/ea45cf0db1132c90019ed5fc4da6502.jpg"></script>
<!-- AdminLTE App -->
<script src="/images/blog/0c039bd2a97a7bb5acbd4e865b7abd1.jpg"></script>
<!-- AdminLTE dashboard demo (This is only for demo purposes) -->
<script src="/images/blog/439d4f816d98bb582e707abfc4ae87c.jpg"></script>
<!-- AdminLTE for demo purposes -->
<script src="/images/blog/91e6eaec2ad59ed20ce1340228b633f.jpg"></script>
</body>
</html>
1.File Index.cshtml
2.File Add.cshtml
@model MSQL.BlogAdd
<!-- Content Header -->
<section class="content-header">
<h1>
<a href="/admin/Blog/index">
<button type="button" class="btn btn-flat btn-success"><i class="fa fa-mail-reply-all"></i> Trở về</button>
</a>
Blog Add
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li><a href="#">Blog</a></li>
<li class="active"> Blog Add</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<div class="row">
@if(ViewBag.alert!=null) {
<div class="alert [email protected] alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<h4><i class="icon fa [email protected]"></i> Thông báo!</h4>
@ViewBag.alert
</div>
}
<!-- column -->
<div class="box">
<div class="box-body">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-plus"></i> Blog Add</h3>
</div>
<div class="box-body">
@using (Html.BeginForm("Add", "Blog", FormMethod.Post,new { @class = "form-horizontal", @id = "form-Blog" }))
{
@Html.ValidationSummary(true)
{
<div class="form-group">
<label class="col-sm-2 control-label">Mã số</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.id, new { disabled="disabled", placeholder="Mã số", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.id)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Tiêu đề</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.title, new { placeholder="Tiêu đề", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.title)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Ghi chú</label>
<div class="col-sm-10">
@Html.TextAreaFor(x => x.note, new { placeholder="Ghi chú", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.note)</div>
</div>
<div class="form-group" >
<label class="col-sm-2 control-label">Ngày viết</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.datepost, new { @placeholder="Ngày viết", @class="form-control" ,@type="date" })
@Html.ValidationMessageFor(model => model.datepost)
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Nội dung chính</label>
<div class="col-sm-10">
@Html.TextAreaFor(x => x.content, new { placeholder="Nội dung chính", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.content)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Sắp xếp</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.sort, new { placeholder="Sắp xếp", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.sort)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">images</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.images, new { placeholder="images", @class="form-control"}) <button id="anhimages" class="btn btn-success " type="button"><i class="fa fa-upload"></i> <span class="bold">Upload</span></button>
@Html.ValidationMessageFor(model => model.images)
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Trạng thái</label>
<div class="col-sm-10">
@Html.CheckBoxFor(x => x.status, new { @style="position: absolute; opacity: 1;"}) <br/>
@Html.ValidationMessageFor(model => model.status)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Liên kết</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.link, new { placeholder="Liên kết", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.link)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Người viết</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.userpost, new { placeholder="Người viết", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.userpost)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Chuyên mục</label>
<div class="col-sm-10">@Html.DropDownList("categoryid",null, "Hãy chọn Chuyên mục",new { @class="form-control m-b" })
<br/>
@Html.ValidationMessageFor(model => model.categoryid)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Từ khóa</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.tagseo, new { placeholder="Từ khóa", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.tagseo)</div>
</div>
<div align='right'>
<div class='box-footer'>
<button type='reset' class='btn btn-primary btn-flat'><i class='fa fa-times'> </i>Reset</button>
<button name='emp' type='submit' class='btn btn-success btn-flat'><i class='fa fa-save'> </i> Save changes</button>
</div>
</div>
}
}
</div>
</div>
</div>
</div>
</section>
3. File Edit.cshtml
@model MSQL.BlogEdit
<!-- Content Header -->
<section class="content-header">
<h1>
<a href="/admin/Blog/index">
<button type="button" class="btn btn-flat btn-success"><i class="fa fa-mail-reply-all"></i> Trở về</button>
</a>
Blog Edit
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li><a href="#">Blog</a></li>
<li class="active"> Blog Edit</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<div class="row">
@if(ViewBag.alert!=null) {
<div class="alert [email protected] alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<h4><i class="icon fa [email protected]"></i> Thông báo!</h4>
@ViewBag.alert
</div>
}
<!-- column -->
<div class="box">
<div class="box-body">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-plus"></i> Blog Edit</h3>
</div>
<div class="box-body">
@using (Html.BeginForm("Edit", "Blog", FormMethod.Post,new { @class = "form-horizontal", @id = "form-Blog" }))
{
@Html.ValidationSummary(true)
{
<div class="form-group">
<label class="col-sm-2 control-label">Mã số</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.id, new { disabled="disabled", placeholder="Mã số", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.id)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Tiêu đề</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.title, new { placeholder="Tiêu đề", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.title)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Ghi chú</label>
<div class="col-sm-10">
@Html.TextAreaFor(x => x.note, new { placeholder="Ghi chú", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.note)</div>
</div>
<div class="form-group" >
<label class="col-sm-2 control-label">Ngày viết</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.datepost, new { @placeholder="Ngày viết", @class="form-control" ,@type="date" })
@Html.ValidationMessageFor(model => model.datepost)
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Nội dung chính</label>
<div class="col-sm-10">
@Html.TextAreaFor(x => x.content, new { placeholder="Nội dung chính", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.content)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Sắp xếp</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.sort, new { placeholder="Sắp xếp", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.sort)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">images</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.images, new { placeholder="images", @class="form-control"}) <button id="anhimages" class="btn btn-success " type="button"><i class="fa fa-upload"></i> <span class="bold">Upload</span></button>
@Html.ValidationMessageFor(model => model.images)
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Trạng thái</label>
<div class="col-sm-10">
@Html.CheckBoxFor(x => x.status, new { @style="position: absolute; opacity: 1;"}) <br/>
@Html.ValidationMessageFor(model => model.status)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Liên kết</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.link, new { placeholder="Liên kết", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.link)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Người viết</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.userpost, new { placeholder="Người viết", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.userpost)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Chuyên mục</label>
<div class="col-sm-10">@Html.DropDownList("categoryid",null, "Hãy chọn Chuyên mục",new { @class="form-control m-b" })
<br/>
@Html.ValidationMessageFor(model => model.categoryid)</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Từ khóa</label>
<div class="col-sm-10">
@Html.TextBoxFor(x => x.tagseo, new { placeholder="Từ khóa", @class="form-control "})<br/>
@Html.ValidationMessageFor(model => model.tagseo)</div>
</div>
<div align='right'>
<div class='box-footer'>
<button type='reset' class='btn btn-primary btn-flat'><i class='fa fa-times'> </i>Reset</button>
<button name='emp' type='submit' class='btn btn-success btn-flat'><i class='fa fa-save'> </i> Save changes</button>
</div>
</div>
}
}
</div>
</div>
</div>
</div>
</section>
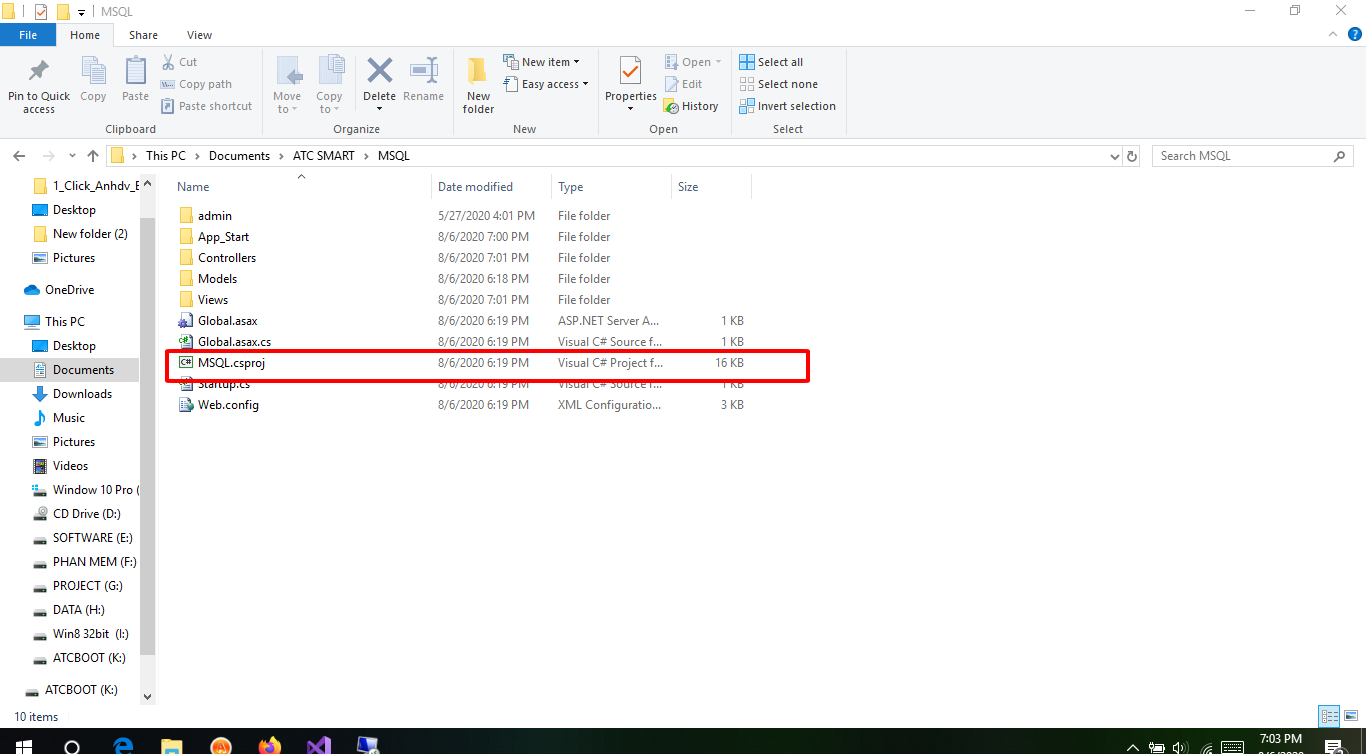
4. Xuất code vào project có sẵn hoặc mới hoàn toàn.
1.Cấu hình xuất
2.Xuất ra project
5. Chạy demo và triển khai đăng nhập quản lý

6. Cập nhật chỉnh sửa theo ý 1 số mục cần thiết.
7. Hoàn thiện lần cuối.
8. Triển khai đưa sản phẩm lên hosting domain Hỗ trợ linux .NETCORE
----Nội dung đang được cập nhật----
---------------Copyright by atcsmart.com 2020--------------