
Bước 1: Truy cập địa chỉ https://www.google.com/recaptcha và click Get reCAPTCHA. Nếu bạn chưa đăng nhập tài khoản gmail thì đăng nhập để tiếp tục.
Bước 2: Trong form Register a new site bạn nhập tên của reCAPTCHA tùy ý, chọn reCAPTCHA V2, điền danh sách các domain mà có thể sử dụng reCAPCHA này với mỗi domain nằm trên 1 dòng và check vào dòng Accept the reCAPTCHA Terms of Service. Cuối cùng click Register để đăng ký reCAPTCHA mới. (Xem hình minh họa bên dưới)
Lúc này bạn sẽ nhìn thấy 2 cặp khóa Site key và Secret key.
Khóa Site key dùng để gọi dịch vụ reCAPTCHA trên trang web hoặc ứng dụng di động của bạn. (khóa này được phép công khai)
Khóa Secret key cho phép giao tiếp ứng dụng web phía backend của bạn và máy chủ reCAPTCHA để xác minh phản hồi của người dùng. (khóa này cần được giữ bí mật)
Bước 3: Các bạn bổ sung thẻ script và thẻ div sau vào trang của bạn theo mẫu dưới.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Demo reCAPTCHA</title>
<!-- 1. Khai báo thẻ script sau -->
<script src="/images/blog/2d5bbda346ebb54b9745d10f2fb5b1b.jpg" asyncdefer></script>
</head>
<body>
<form action="" method="post">
<!-- 2. Thêm thẻ div sau vào form của bạn. Thay sitekey thành site key của bạn -->
<div class="g-recaptcha" hl="" data-sitekey="sitekeycuaban"></div>
<br>
<input type="submit" value="Submit">
</form>
</body>
</html>
Bạn nhớ thay sitekeycuaban thành site key bạn vừa nhận được nhé.
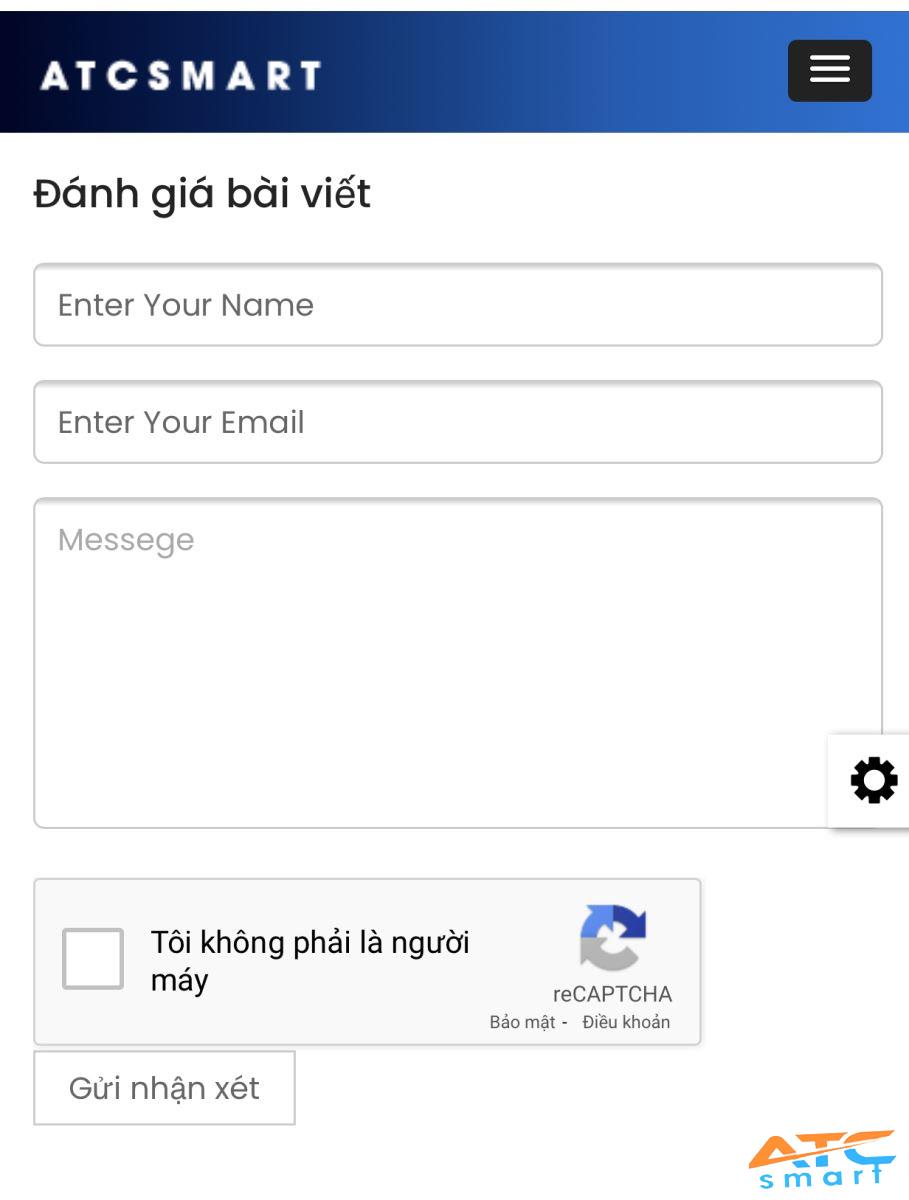
Kết quả
 |
| Hình ảnh sau khi chạy trang web |
Bước 4:
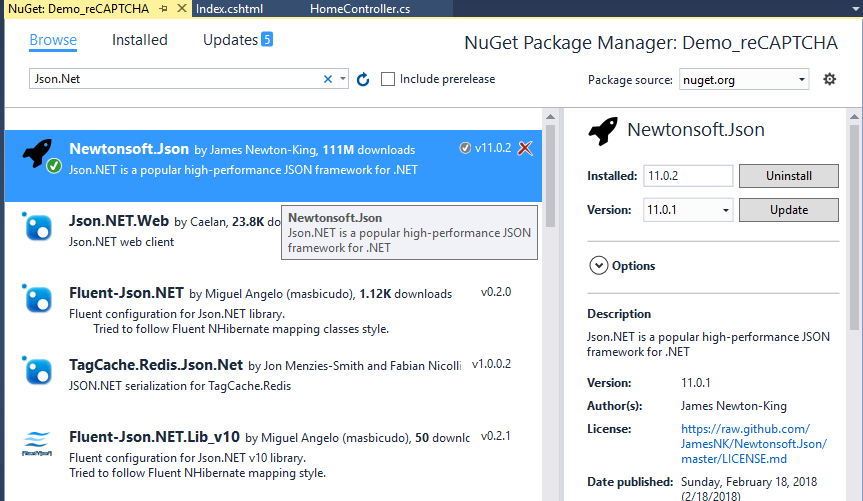
Trước tiên bạn cần cài đặt thêm gói Newtonsoft.Json bằng lệnh install-package Newtonsoft.Json ở cửa sổ Package Manage Console hoặc cài trực tiếp từ giao diện Nuget Package Manager.

Sau đó bên bạn khai báo thêm 3 lệnh using Newtonsoft.Json.Linq; using System.Net; System.Collections.Specialized;
Bên action method bạn xử lý như mẫu sau:
`HttpPost`
public ActionResult Index(FormCollection frm)
{
string recaptcha_token = frm`"g-recaptcha-response"`;
string responseInString = "";
string url = "https://www.google.com/recaptcha/api/siteverify";
using (var wb = new WebClient())
{
var data = new NameValueCollection();
data`"response"` = recaptcha_token;
data`"secret"` = "secretkeycuaban";
var response = wb.UploadValues(url, "POST", data);
responseInString = Encoding.UTF8.GetString(response);
}
dynamic result = JObject.Parse(responseInString);
if(result.success == false)
{
// Báo lỗi "recaptcha khong hop le"
}
else
{
// tiep tuc xu ly
}
return View();
}
Bạn nhớ thay "secretkeycuaban" thành secrect key của bạn là ok.
Project demo ASP.NET bạn tải ở đây https://drive.google.com/open?id=1_rQfTBiDq6SmJ3Hx5sX63d0p-Clv4X87
4.2 Code PHP
if(isset($_POST`'g-recaptcha-response'`))
{
$recaptcha_token = $_POST`'g-recaptcha-response'`;
$url = "https://www.google.com/recaptcha/api/siteverify";
$data = array('response' => $recaptcha_token, 'secret' => 'secretkeycuaban');
// use key 'http' even if you send the request to https://...
$options = array(
'http' => array(
'header' => "Content-type: application/x-www-form-urlencoded
",
'method' => 'POST',
'content' => http_build_query($data)
)
);
$context = stream_context_create($options);
$responseInString = file_get_contents($url, false, $context);
$result = json_decode($responseInString, true);
if($result`'success'` == true)
{
// xu ly
}
else
{
// bao loi sai recaptcha
}
}
Bạn nhớ thay "secretkeycuaban" thành secrect key của bạn là ok.
Bạn tải project demo PHP tại đây https://drive.google.com/file/d/1aD9Y45rZ1SZBO9MJtTyKzexTYQMezsOP/view?usp=sharing
Nếu thay bài viết hữu ích nhờ like và share nhé. ^^