
Trong bài viết này, ATCsmart giải thích cách sử dụng Liquid, ngôn ngữ mẫu nguồn mở, trong ứng dụng ASP.NET Core.
Templating đã là một tính năng thiết yếu trong một thời gian dài. Trọng tâm của những vấn đề mà phát triển phần mềm thường tấn công, tạo ra những cách đơn giản hơn để xử lý và loại bỏ sự lặp lại là rất quan trọng. Trên thực tế, các mẫu là một cách xử lý cũ đối với một cái gì đó mà các mô-đun, gói và thư viện thành phần làm ngày nay. Nó cho phép người dùng tái sử dụng lại.
Trong thế giới ASP.NET, nhiều công cụ mẫu đã đến và biến mất. RazorEngine nổi tiếng nhất, là tiêu chuẩn được sử dụng bởi hầu hết các ngành công nghiệp hiện nay, dưới góc nhìn của Microsoft. Từ NHaml, Spark View Engine đến RazorEngine, mọi người đều có (và một số vẫn còn) một không gian rộng lớn trong cộng đồng.
Tuy nhiên, bài viết này đề cập đến Liquid. Liquid là ngôn ngữ mẫu mã nguồn mở được tạo bởi Shopify và được viết bằng Ruby. Như bạn có thể nhận thấy, nó được sử dụng rộng rãi bởi Shopify và một số dự án và công ty tương quan. Nó cũng rất trưởng thành, xuất hiện từ năm 2006.
Với Liquid, bạn có thể chạy mã trực tiếp từ cơ sở dữ liệu, đối với các trường hợp khi bạn có máy khách từ xa cần cập nhật một phần mã, chẳng hạn. Nó cũng cung cấp một hệ thống xử lý lỗi tốt, trong khi nó rất sạch sẽ và hoạt động tốt.
Hãy xem bên dưới ví dụ cuối cùng mà bạn sẽ tạo ra vào cuối bài viết này. Hình 1 cho thấy trang danh sách của một hoạt động CRUD duy nhất (sẽ chỉ thêm dữ liệu mới) của nhân viên, trong khi Hình 2 hiển thị trang đăng ký. Bạn có thể tìm thấy dự án hoàn thành ở đây.
Hình 1. Liệt kê các bản ghi nhân viên.
Hình 2. Đăng ký nhân viên mới.
Tạo dự án
Điều đầu tiên cần làm là tạo một dự án mới thông qua Visual Studio. Mặc dù loại tài nguyên này hoạt động với các phiên bản khác của các dự án web ASP.NET, ví dụ này sẽ là một dự án Ứng dụng web ASP.NET Core, vì nó sẽ cung cấp nhiều đầu vào so sánh hơn giữa mô hình Dao cạo và mô hình hiện tại với Liquid.
Để thực hiện việc này, hãy đi đến tùy chọn tạo dự án mới và chọn tùy chọn như trong Hình 3 và nhấn Next.
Hình 3. Tạo một ứng dụng web ASP.NET Core mới.
Màn hình tiếp theo sẽ yêu cầu bạn điền tên dự án, vị trí và tên giải pháp tương ứng. Điền vào tất cả chúng theo Hình 4 và nhấn Tạo.
Hình 4. Cấu hình các định nghĩa của dự án.
Dự án sẽ mất một lúc để tải và sau đó, mở một cửa sổ mới giống như trong Hình 5.
Hình 5. Chọn mẫu dự án thích hợp.
Bạn cũng có thể thực hiện toàn bộ quá trình này thông qua dòng lệnh, bằng cách sử dụng lệnh dotnet.
Khi bạn đã hoàn thành, đã đến lúc cài đặt gói NuGet liên quan đến sự phụ thuộc của Liquid. Để làm điều này, hãy chạy lệnh sau bằng cách vào menu Công cụ> Trình quản lý gói NuGet> Bảng điều khiển quản lý gói:
Install-Package Fluid.MvcViewEngine -Version 1.0.0-alpha-9637
Ví dụ này sẽ sử dụng phiên bản Fluid.MvcViewEngine 1.0.0-alpha-9637. Bạn có thể kiểm tra các tùy chọn có sẵn mới nhất ở đây.
Cài đặt khởi động
Trước khi bạn bắt đầu mã hóa, bạn cần tạo mẫu cho lớp Nhân viên. Để làm điều này, hãy tạo một lớp trong thư mục Model có tên Employee.cs. Nội dung của nó sẽ rất đơn giản, chỉ chứa các thuộc tính sẽ được sử dụng trong các lệnh CRUD cho đối tượng Nhân viên:
Liệt kê 1. Mã của lớp nhân viên.
namespace LiquidExample.Models
{
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public double Salary { get; set; }
}
}
Tiếp theo, bạn cần cấu hình lớp Khởi động. Ở đây bạn nên xác định cấu hình dịch vụ cho API chất lỏng, cũng như đăng ký mô hình nhân viên mới.
Liệt kê 2. Mã của lớp Khởi động.
using Fluid;
using Fluid.MvcViewEngine;
using LiquidExample.Models;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace LiquidExample
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
TemplateContext.GlobalMemberAccessStrategy.Register<Employee>();
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews().AddFluid();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Employee}/{action=Index}/{id?}");
});
}
}
}
Các câu lệnh sử dụng ở đầu lớp đã được tối ưu hóa mà không cần nhập không cần thiết. API Fluid cung cấp các công cụ để đăng ký nhiều mô hình mà bạn cần để làm việc trong các mẫu. Nếu ứng dụng của bạn cần một số mô hình khác nhau, tất cả chúng phải được đặt ở đây.
Nếu bạn đã quyết định sử dụng phiên bản MVC của dự án web, hãy đảm bảo so sánh sự khác biệt giữa cả hai tệp.
Tiếp theo, bạn cần một lớp kho lưu trữ để cung cấp một cơ chế lưu trữ. Chẳng hạn, dự án này đã giành được sử dụng bất kỳ cơ sở dữ liệu hoặc tài nguyên giống API nào để lưu dữ liệu. Một danh sách nhân viên trong bộ nhớ đơn giản sẽ thực hiện công việc để tránh sự phức tạp bên ngoài (Liệt kê 3). Đặt lớp này vào một thư mục mới gọi là Kho lưu trữ.
Liệt kê 3. Mã của lớp EmployeeRep repository.
using LiquidExample.Models;
using System.Collections.Generic;
using System.Linq;
namespace LiquidExample.Repositories
{
public class EmployeeRepository
{
private static Dictionary<int, Employee> employees = new Dictionary<int, Employee>();
public List<Employee> GetAll()
{
return employees.Values.ToList();
}
public void Add(Employee employee)
{
employee.Id = employees.Count + 1;
employees.Add(employee.Id, employee);
}
}
}
Hãy thoải mái điều chỉnh lớp này theo nhu cầu của riêng bạn. Tiếp theo, bạn cần tạo một bộ điều khiển nhân viên mới hoặc, nếu bạn muốn, để điều chỉnh bộ điều khiển gia đình được tạo sau đó. Nó sẽ xử lý các hoạt động liên quan đến các điểm cuối sẽ giao tiếp với các mẫu Liquid.
Liệt kê 4 hiển thị mã cho EmployeeControll. Bạn phải duy trì cùng tên vì bạn sẽ gọi nó theo cách này trong các mẫu.
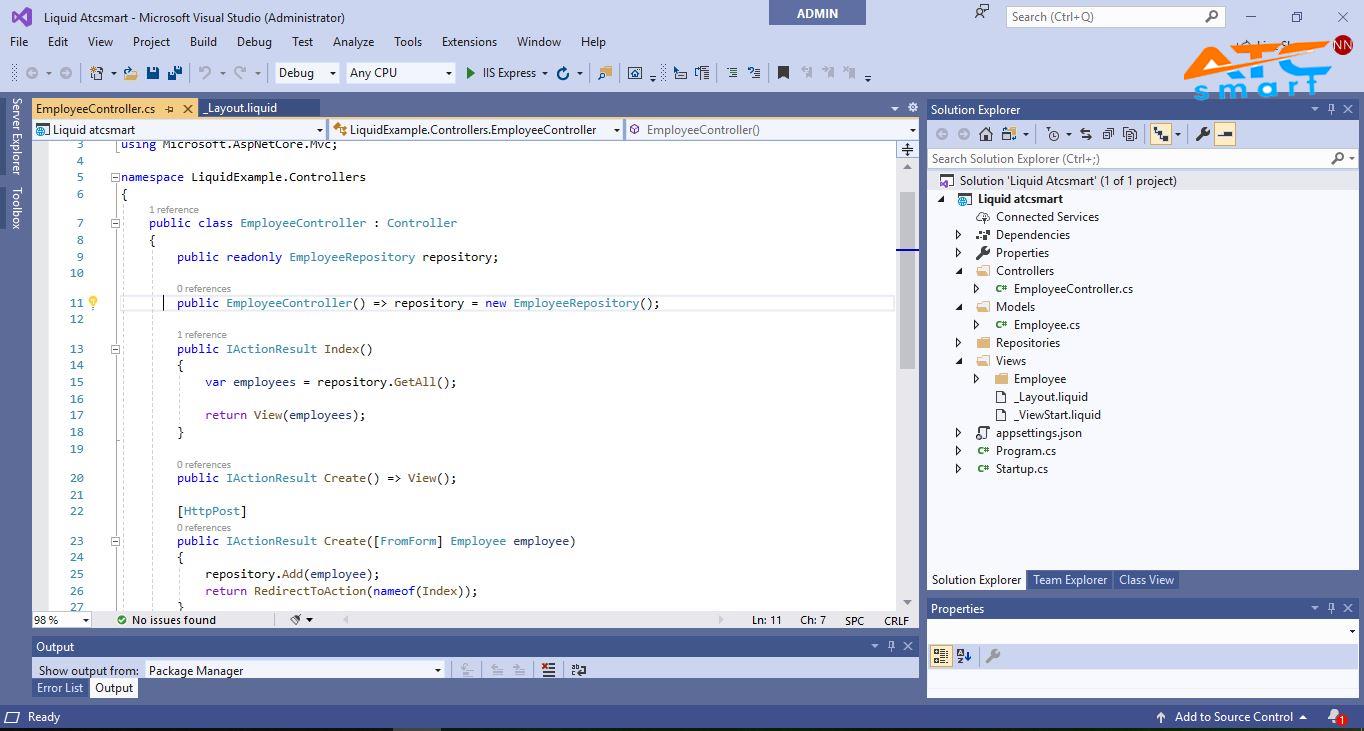
Liệt kê 4. Mã của lớp EmployeeControll.
using LiquidExample.Models;
using LiquidExample.Repositories;
using Microsoft.AspNetCore.Mvc;
namespace LiquidExample.Controllers
{
public class EmployeeController : Controller
{
public readonly EmployeeRepository repository;
public EmployeeController() => repository = new EmployeeRepository();
public IActionResult Index()
{
var employees = repository.GetAll();
return View(employees);
}
public IActionResult Create() => View();
`HttpPost`
public IActionResult Create(`FromForm` Employee employee)
{
repository.Add(employee);
return RedirectToAction(nameof(Index));
}
}
}
Bộ điều khiển là đơn giản; nó giữ cho kho lưu trữ được tạo như một biến toàn cục được sử dụng bên dưới bởi các phương thức liệt kê và tạo khác. Sau đó, thật thú vị khi thêm các hoạt động CRUD tương đương khác. Tôi sẽ để nó làm bài tập về nhà cho bạn.
Quan điểm
Bây giờ để chuyển sang quan điểm. Bạn sẽ thấy rằng bạn đã có một số tệp xem Razor tất cả ở đó có thể đã bị xóa. Bạn đã gần như thành công. Thư mục View luôn kết thúc bằng phần mở rộng .Liquid. Tại đây, bạn sẽ cần bốn tệp xem dạng cấu trúc theo phân cấp này:
Hãy chắc chắn để tạo ra cấu trúc tương tự cho phù hợp. Liệt kê 5 cho thấy mã tạo ra tệp Employee / Create.l Liquid.
Liệt kê 5. Tạo mã của tệp .Create.liquid
<div class="row">
<div class="col-md-12">
<form action="/Employee/Create" method="post">
<div class="form-group">
<label for="Name" class="control-label">Name:</label>
<input name="Name" id="Name" class="form-control" />
</div>
<div class="form-group">
<label for="Address" class="control-label">Address:</label>
<input name="Address" id="Address" class="form-control" />
</div>
<div class="form-group">
<label for="Salary" class="control-label">Salary:</label>
<input name="Salary" id="Salary" type="number" step="0.01" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="Save" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a href="/Employee/Index">< Back to Index</a>
</div>
Đây là nội dung HTML Bootstrap cơ bản. Một dạng duy nhất ánh xạ tới phương thức POST được tạo trong bộ điều khiển và một liên kết đưa người dùng quay lại trang chỉ mục. Ví dụ, một tệp mẫu tương tự có thể được sử dụng cho trang phiên bản.
Lần lượt, tệp Index.Liquid (được hiển thị trong Liệt kê 6) là một thành phần của một liên kết để gọi biểu mẫu vừa tạo và, thứ hai, liệt kê tất cả dữ liệu của nhân viên vào bảng HTML.
Liệt kê 6. Mã của tệp Index.l Liquid.
<p>
<a href="/Employee/Create" class="btn btn-primary">Add employee</a>
</p>
<table class="table">
<thead>
<tr>
<th>
Id
</th>
<th>
Name
</th>
<th>
Address
</th>
<th>
Salary
</th>
</tr>
</thead>
<tbody>
{% for emp in Model %}
<tr>
<td>
{{ emp.Id }}
</td>
<td>
{{ emp.Name }}
</td>
<td>
{{ emp.Address }}
</td>
<td>
{{ emp.Salary }}
</td>
</tr>
{% endfor %}
</tbody>
</table>
Hãy nhìn cách Liquid đối phó với các vòng lặp, cụ thể là với một lời nói trước. Ví dụ, nó rất giống với các ngôn ngữ khác và gần với một ngôn ngữ giống với React. Nói cách khác, bằng cách sử dụng các mẫu Liquid, bạn có một thiết lập HTML sạch hơn và đẹp hơn.
Tiếp theo, đến mã cho tệp_Layout.l Liquid. Xem nó trong Liệt kê 7.
Liệt kê 7. Mã của tệp _Layout.Liquid
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>{{ ViewData`'Title'` }}</title>
<link rel="stylesheet" href="https://getbootstrap.com/docs/4.0/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://getbootstrap.com/docs/4.0/examples/sticky-footer/sticky-footer.css">
</head>
<body>
<main role="main" class="container">
<h1 class="mt-5">Employee Registration Page</h1>
<p class="lead">Add as many as you wish...</p>
{% renderbody %}
</main>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - RedGate - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>
Trong đoạn mã trên, điều quan trọng là nhấn mạnh thẻ {% renderbody%}. Nó hiện ra nội dung chính của các view action tương tự Razor thay vi dùng @RenderBody() , hoạt động giống như Razor.
@RenderBody().
Cũng lưu ý đoạn trích này: <title> {{ViewData `'Title'`}} </ title>. Trong đó, bạn đang sử dụng hai phím. Các phím này được sử dụng để chỉ ra các đối tượng được kết xuất. Theo cách này, khi mẫu này được xử lý, nội dung của ViewData `'Title'` sẽ được hiển thị trong HTML được tạo.
Cuối cùng, ở đây bạn có nội dung của tệp Liquid cuối cùng, tệp _ViewStart.l Liquid:
{% layout '_Layout' %}
Nó đơn giản mà! Thẻ này được sử dụng để xác định mẫu tiêu chuẩn được sử dụng trong các chế độ xem của thư mục hiện tại và tất cả các thư mục con, hoạt động như một trang chính của chủ đề.
Thời gian thử nghiệm! Để kiểm tra ứng dụng, bạn chỉ cần nhấn nút ISS Express, ở bên phải các tùy chọn Gỡ lỗi hoặc nhấn nút F5.
Tóm lược
Hỗ trợ Liquid Liquid cho ASP.NET không có nghĩa là bạn nên sử dụng nó trong tất cả các ứng dụng của mình. Như đã nói ở phần đầu, Razor là một công cụ mạnh mẽ, không nên thay thế một cách không cần thiết.
Liquid là một công cụ mẫu dễ tiếp cận hơn cho những người có ít kiến thức lập trình. Khi làm việc trong một dự án nơi những người sẽ xử lý các mẫu có các đặc điểm này, bạn nên xem công cụ mẫu này.