
Chúng ta sẽ có một bài viết riêng để tìm hiểu kỹ về chứng chỉ bảo mật SSL, các loại SSL và tìm hiểu cụ thể về Let’s Encrypt.
Trong bài này, ATC chỉ giới thiệu sơ qua về Let’s Encrypt, chủ yếu vẫn là hướng dẫn cài nhanh SSL Let’s Encrypt trên VPS.
Let’s Encrypt là chứng chỉ bảo mật SSL phi lợi nhuận phổ biến nhất thế giới, được bảo trợ bởi các tập đoàn công nghệ lớn như Google, Cisco, Mozilla…

Vì sao nên dùng Let’s Encrypt SSL
Không phải ngẫu nhiên mà Let’s Encrypt SSL trở thành chứng chỉ bảo mật phổ biến nhất thế giới, và được tin dùng trên rất nhiều Website lớn:
Qui trình cài Let’s Encrypt SSL
Để cài Let’s Encrypt SSL cho mọi Website, ta cần làm 2 bước:
Hiện nay hầu hết các dịch vụ Shared Hosting với các phần mềm host control panel như cPanel, Direct-Admin (DA), Plesk đều tích hợp sẵn chức năng tự động đăng ký Let’s Encrypt SSL khi thêm website vào Hosting. Tham khảo:
Riêng VPS, ta phải tự làm 2 bước đã đề cập ở trên, và bước thứ 2 thường khó khăn cho người dùng phổ thông, vì công đoạn thêm code vào Server (VPS) và khai báo https:// cho web phải làm trực tiếp trên giao diện dòng lệnh của Linux.
Do vậy nên trong bài này, VHW hướng dẫn bạn cách làm nhanh, hiệu quả 100% và chỉ cần copy/ paste trong 5 phút mà thôi.
Hiện nay số lượng người sử dụng hocvps script để cài đặt và cấu hình nhanh VPS rất lớn, do đó VHW Team ưu tiên hướng dẫn cài nhanh Let’s Encrypt SSL trên VPS sử dụng HocVPS trước, thời gian tới sẽ hướng dẫn cho CentminMod và LEMP Stack/ LAMP Stack và các shellcript phổ biến khác.
Tham khảo:
Công việc của chúng ta đơn giản như sau:
Nếu bạn đăng chạy Website WordPress trên VPS, chúng ta sẽ có thêm một bước nữa là cài plugin Really Simple SSL để nó tự động cấu hình giao thức bảo mật https:// cho website.
Chuẩn bị trước khi cài SSL Let’s Encrypt cho VPS
Trỏ domain về VPS
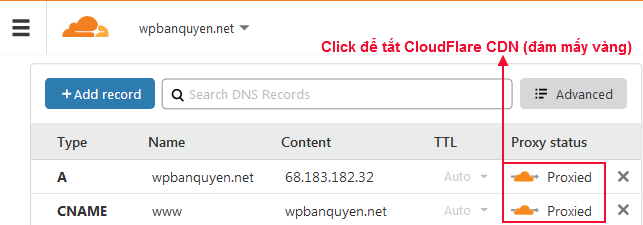
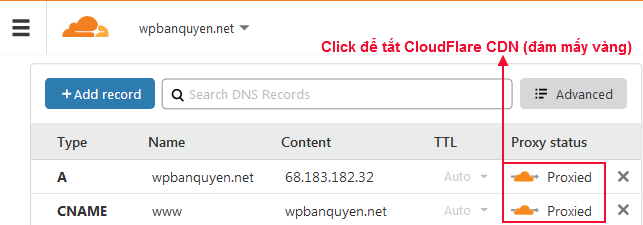
Để xác thực chứng chỉ SSL Let’s Encrypt, bạn cần trỏ domain về IP của VPS trước, và lưu ý nếu đang dùng dịch vụ CDN (ví dụ CloudFlare CDN) thì cần phải tạm tắt CDN trước, vì domain phải trỏ trực tiếp tới IP của VPS chứ không phải qua IP của dịch vụ CDN.

Xem hướng dẫn:
Cài các phần mềm truy cập VPS từ xa
Trước khi thực hiện, bạn cần chuẩn bị các phần mềm miễn phí (rất nhẹ và cài chỉ vài giây):
Hãy tải theo link: PuTTY, WinSCP, Notepad++ và cài đặt để sẵn sàng nhé!
Bắt đầu thôi:
Bước 1 – Tải mã nguồn Let’s Encrypt về VPS & Đăng ký tài khoản
Lưu ý mọi lệnh dưới đây bạn đều copy từ bài này, rồi click chuột phải để dán (paste) vào PuTTY thay vì phải gõ (không nên gõ vì nếu bạn gõ thiếu hoặc lỗi, mọi thứ sẽ phức tạp để sửa lại).
Sau khi paste lệnh vào PuTTY, bạn cần gõ Enter để thực thi lệnh.
Đăng nhập VPS bằng PuTTY
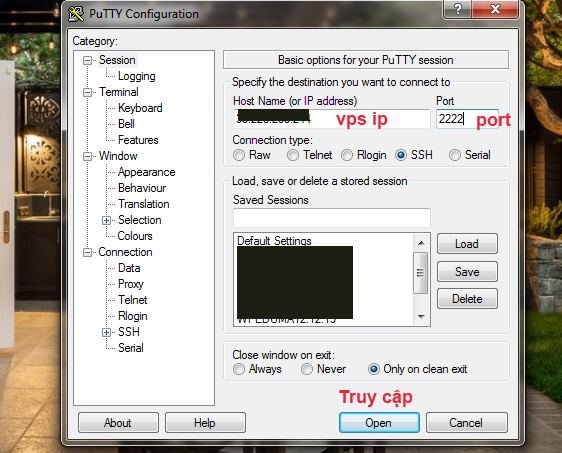
Đầu tiên, ta cần truy cập vào VPS qua phần mềm PuTTY, mở PuTTY lên, nhập địa chỉ ip (của VPS), port truy cập, mặc định port truy cập của Linux là 22 nhưng sau khi cài hocvps, thì port được đổi thành 2222 để bảo mật hơn, do đó bạn cần nhập port 2222 :

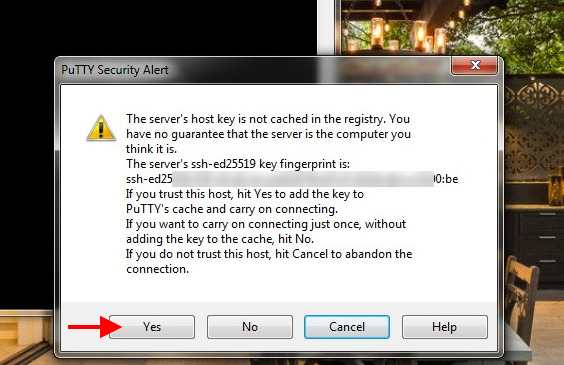
Nếu có thông tin cảnh báo về bảo mật, hãy nhấp Yes để tiếp tục:

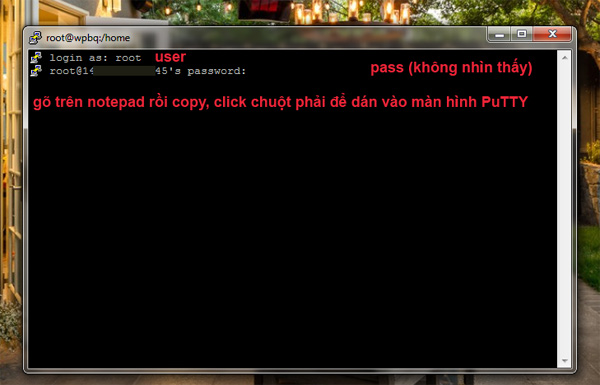
Vào VPS, bạn cần login với quyền root (và password root), bạn có thể gõ password, lưu ý rằng password trong Linux không bao giờ hiển thị, nên để chắc ăn bạn gõ pass vào notepad, rồi copy, nhấp chuột phải vào màn hình PuTTY để paste password:

Cần cẩn thận khi nhập pass vì đa số các dịch vụ VPS uy tín, khi bạn thử sai pass root 1 lần thì nó sẽ tạm thời chặn IP của bạn, nên phải chờ khá lâu mới login lại được.
Tải mã nguồn Let’s Encrypt về VPS
Chúng ta sẽ dùng lệnh tải mã nguồn Let’s Encryp từ Github và đặt ở thư mục cùng tên trên VPS, cụ thể là /opt/letsencrypt
Trước hết là cài git cho VPS:
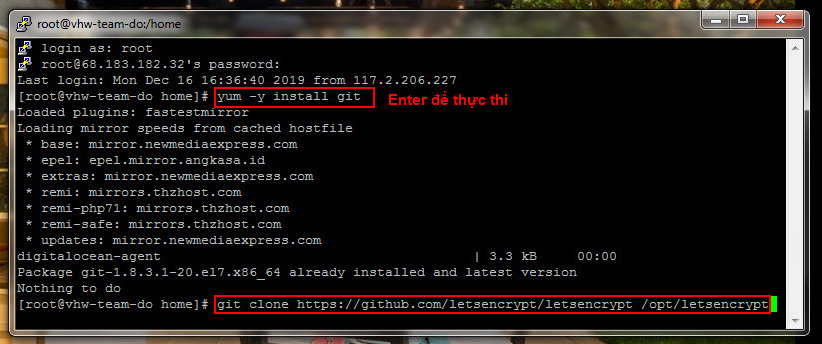
yum -y install git
Rồi tải mã nguồn về:
git clone https://github.com/letsencrypt/letsencrypt /opt/letsencrypt

Đăng ký chứng chỉ SSL Let’s Encrypt cho domain
Sau khi có mã nguồn Let’s Encrypt, ta sẽ đăng ký chứng chỉ SSL của Let’s Encrypt cho domain trên VPS, bạn có thể đăng ký cho nhiều domain (website) trên cùng VPS bằng cách lặp lại các bước tương tự.
Từ domain thứ 2 trở đi, không cần phải tải mã nguồn Let’s Encrypt về VPS nữa vì nó đã có sẵn rồi.
Trước hết ta tạm dừng Nginx Webserver trên VPS:
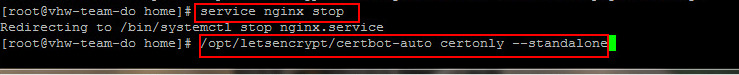
service nginx stop
Rồi chạy lệnh đăng ký SSL cho domain (gọi là Issue SSL Let’s Encrypt):
/opt/letsencrypt/certbot-auto certonly --standalone
Nhớ copy/ paste (click chuột phải vào cửa sổ PuTTY) rồi gõ Enter từng lệnh nhé!

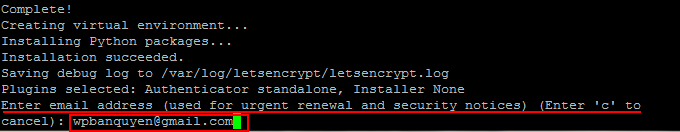
Chờ một lúc để Let’s Encrypt cài đặt các công cụ cần thiết, rồi sẽ có thông báo yêu cầu bạn nhập email dùng để đăng ký chứng chỉ Let’s Encrypt SSL, email này sẽ nhận được thông báo cụ thể về chứng chỉ, cũng như các thông báo gia hạn, hết hạn… sau này.

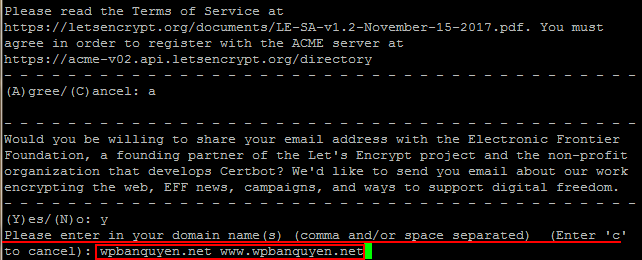
Sau đó là một số câu hỏi về tùy chọn của bạn, chỉ cần gõ A (hoặc Y) rồi Enter để chấp nhận là được.

Tiếp theo là khai báo domain cần cài chứng chỉ SSL, bạn cần khai báo cả phần không www và có www (ví dụ atcsmart.com www.atcsmart.com) – Rồi Enter.

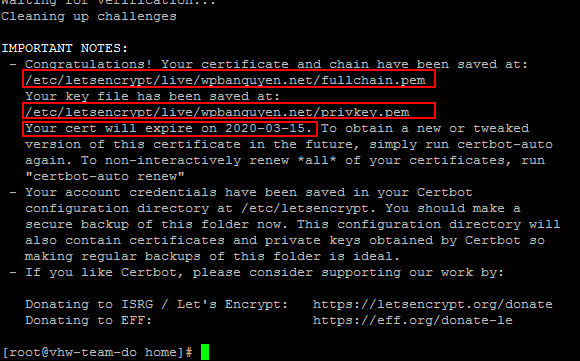
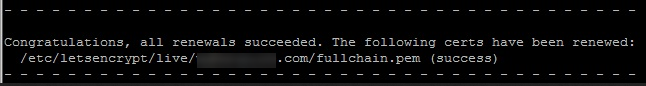
Nếu mọi thứ OK, bạn sẽ nhận được thông báo này:

IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/atcsmart.com/fullchain.pem. Your cert will expire on 2020-02-23. To obtain a new version of the certificate in the future, simply run Certbot again. - If you lose your account credentials, you can recover through e-mails sent to [email protected]. - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Phần màu đỏ là:
Nếu VPS có nhiều Websites và bạn muốn đăng ký SSL cho domain khác, không cần tải mã nguồn Let’s Encrypt về VPS nữa, chỉ cần tạm tắt Nginx – chạy lại lệnh đăng ký và làm lại quá trình trên:
# Tạm ngừng nginx service nginx stop # Chạy lệnh đăng ký SSL Let's Encrypt cho domain trên VPS /opt/letsencrypt/certbot-auto certonly --standalone
Bước 2 – Cấu hình VPS để sử dụng SSL của Let’s Encrypt cho Website
Bước này ta cần cấu hình VPS – mà cụ thể là cấu hình Nginx Webserver để nó sử dụng chứng chỉ SSL Let’s Encrypt vừa đăng ký ở trên.
Nhưng trước hết, chúng ta cần Tạo file DH parameters 2048 bit cho VPS (chỉ tạo một lần trên mỗi VPS)
Tạo DH parameters cho VPS
DH ở đây là viết tắt của Diffie-Hellman, không phải tên của một người mà là tên nối của 2 nhà mật mã học lừng danh Whitfield Diffie và Martin Hellman, 2 cái tên đứng sau phương thức trao đổi khóa tiên phong trong mật mã học – Trao đổi khóa Martin-Hellman!
Đọc thông tin 3 link tham khảo trên bạn có thể hình dung DH parameters chính là file chứa các công cụ mã hóa vận hành chứng chỉ SSL.
Chúng ta sẽ tạo file DH parameters 2048 bit trên VPS, là 2048 bit vì nó đủ cho nhu cầu của chứng chỉ bảo mật SSL. Bạn có thể tạo 4096 bit.
Nếu Server bạn dùng Java6, thì cần tạo DH parameters 1024 bit, lớn hơn nó không hỗ trợ. Dù sao thì trong trường hợp của chúng ta (WordPress, PHP) thì chẳng cần quan tâm đến việc này làm gì.
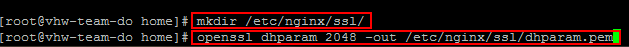
Chạy 2 lệnh sau:
mkdir /etc/nginx/ssl/ openssl dhparam 2048 -out /etc/nginx/ssl/dhparam.pem

Quá trình tạo DH parameters khá lâu, nhìn cứ như ma trận, bạn cứ kiên nhẫn đợi đến khi nó thông báo thành công nhé!

Cấu hình SSL cho file cấu hình Nginx
Sau khi tạo xong DH paramenters 2048 bit, ta sẽ chỉnh sửa lại file cấu hình Nginx trên VPS, để nó chính thức sử dụng chứng chỉ SSL Let’s Encrypt vừa mới đăng ký.
File cấu hình Nginx trên VPS Linux (CentOS, Ubuntu, …) nằm trên đường dẫn này:
/etc/nginx/conf.d/atcsmart.com.conf
Ta sẽ truy cập vào mã nguồn VPS bằng WinSCP và sửa file này để cấu hình SSL. Đây là bước gây khó khăn nhất, rất may là bạn chỉ cần copy/ paste sau khi đọc qua các công đoạn cần chỉnh sửa code (nếu cần hiểu rõ hơn).
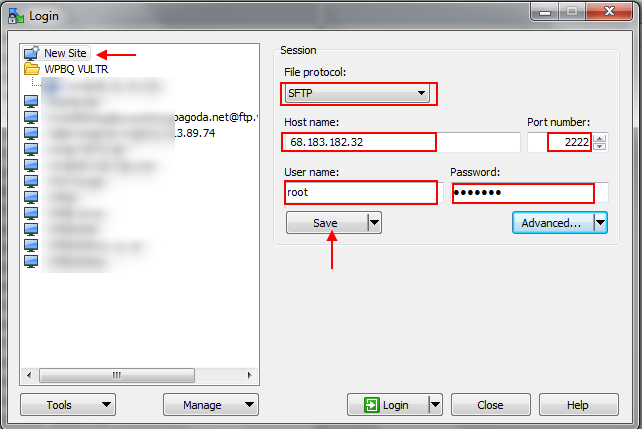
#1. Login vào mã nguồn VPS bằng WinSCP
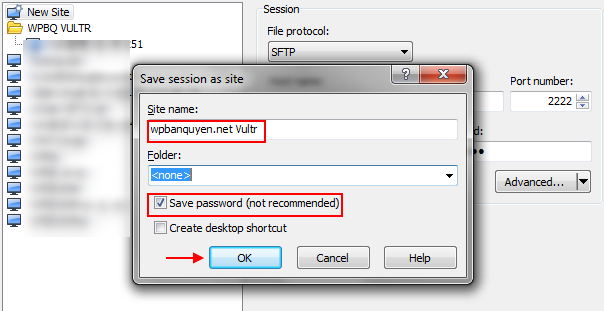
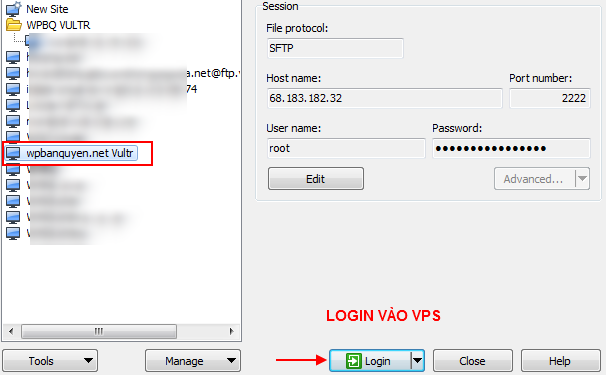
Mở WinSCP, tạo New Site để lưu thông tin login vào VPS, tiện lợi cho việc login nhanh sau này:


Sau khi đã lưu, ta login vào VPS:

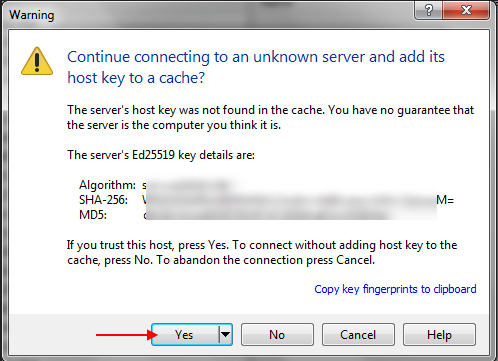
Tương tự PuTTY, khi login vào VPS, sẽ có thông báo về điều khoản bảo mật này nọ, chọn Yes để tiếp tục:

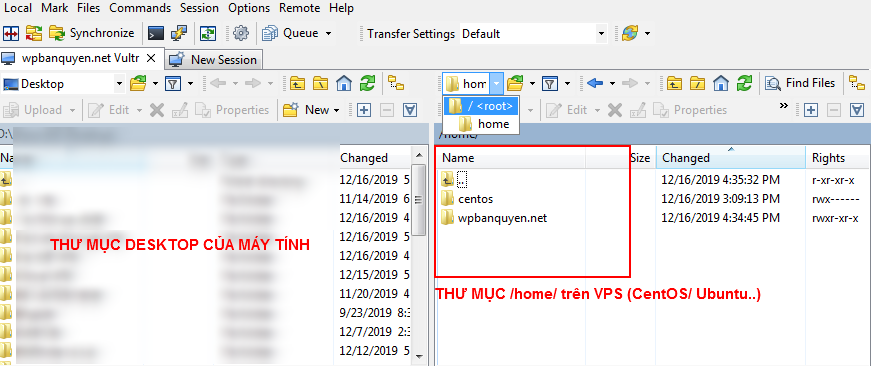
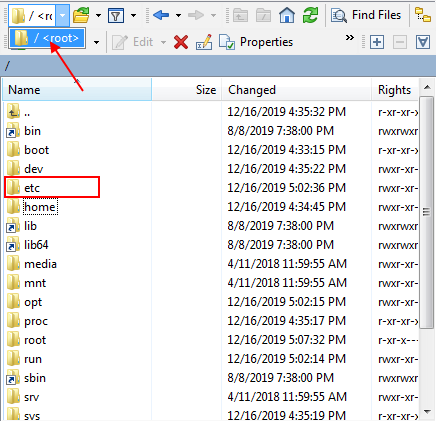
Và chúng ta sẽ vào thư mục Home ngay trên VPS:

File cấu hình nginx cần chỉnh sửa không nằm trên thư mục home, mà nằm ở thư mục etc. Do đó ta cần trở lại thư mục gốc (root) và vào lại thư mục etc:

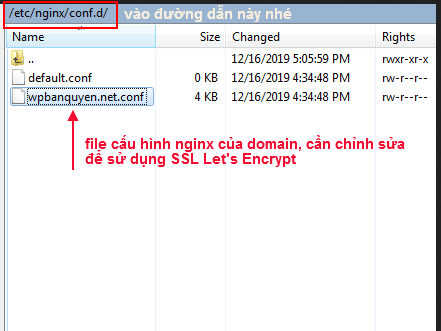
File cấu hình Nginx nằm trên đường dẫn này:
/etc/nginx/conf.d/atcsmart.com.conf
Em nó đây:

#2. Chỉnh sửa file cấu hình nginx để dùng SSL Let’s Encrypt (làm thủ công)
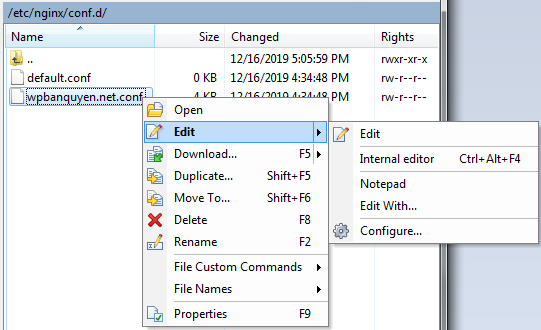
Nhấp chuột phải vào file atcsmart.com.conf, chọn Edit để mở code:

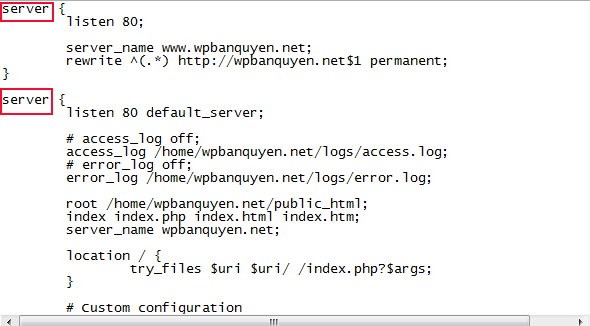
Code gốc của nó như thế này, tất cả các lệnh đều bỏ vào các block server {}, ta sẽ cấu hình lại thông tin trong các block này để dùng SSL Let’s Encrypt cho domain:

Công việc của chúng ta bao gồm:
VHW sẽ trình bày cả 2 bước chi tiết cho bạn hiểu qui trình cấu hình, nhưng bạn không cần tự làm các bước này, tiếp theo VHW sẽ hướng dẫn bạn copy/paste từ file mẫu – 2 giây là xong.
#Chỉnh sửa block server {} đầu tiên của file gốc:
Từ block gốc:
server {
listen 80;
server_name www.atcsmart.com;
rewrite ^(.*) http://atcsmart.com$1 permanent;
}
Chỉnh thành:
server {
listen 80;
server_name atcsmart.com www.atcsmart.com;
rewrite ^(.*) https://atcsmart.com$1 permanent;
}
Mục đích là để chuyển toàn bộ địa chỉ có www. về không có www. và tất cả chuyển về giao thức bảo mật https://
Như vậy khi gõ www.atcsmart.com sẽ chuyển về https://atcsmart.com
#Chỉnh sửa block server {} thứ 2 của file gốc:
Code gốc ở block này là:
server {
listen 80 default_server;
# access_log off;
access_log /home/atcsmart.com/logs/access.log;
# error_log off;
error_log /home/atcsmart.com/logs/error.log;
root /home/atcsmart.com/public_html;
index index.php index.html index.htm;
server_name atcsmart.com;
.... còn tiếp
Ta sẽ đổi listen 80 default_server; thành listen 443 ssl default_server;
Và sau đoạn server_name atcsmart.com; ta thêm các khai báo sau:
# SSL
ssl_certificate /etc/letsencrypt/live/atcsmart.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/atcsmart.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# DH parameters
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
# Enable HSTS
add_header Strict-Transport-Security "max-age=31536000" always;
Và block server {} thứ 2 sẽ như thế này, phần bôi đỏ là code chỉnh sửa & thêm mới:
server {
listen 443 ssl default_server;
# access_log off;
access_log /home/atcsmart.com/logs/access.log;
# error_log off;
error_log /home/atcsmart.com/logs/error.log;
root /home/atcsmart.com/public_html;
index index.php index.html index.htm;
server_name atcsmart.com;
# SSL
ssl_certificate /etc/letsencrypt/live/atcsmart.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/atcsmart.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# Improve HTTPS performance with session resumption
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
# DH parameters
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
# Enable HSTS
add_header Strict-Transport-Security "max-age=31536000" always;
location / {
try_files $uri $uri/ /index.php?$args;
}
... còn tiếp
#Thêm mới một block server {} ở trên cùng của file gốc:
Ở trên cùng file cấu hình, thêm mới block này:
server {
listen 443 ssl;
server_name www.atcsmart.com;
# SSL
ssl_certificate /etc/letsencrypt/live/atcsmart.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/atcsmart.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
rewrite ^(.*) https://atcsmart.com$1 permanent;
}
#Nếu là domain chính, ta sẽ thêm một block nữa (thứ 4) để thiết lập giao thức https:// cho Admin Page của hocvps (trang theo dõi VPS, File Manager, phpMyAdmin…)
(Lưu ý nếu domain phụ thì không có block này do domain phụ không vào Admin Page của hocvps được)
server {
#Port cua Admin Page ban da thiet lap, thay 2018 bang Port cua ban
listen 2018 ssl;
access_log off;
log_not_found off;
error_log /home/atcsmart.com/logs/nginx_error.log;
root /home/atcsmart.com/private_html;
index index.php index.html index.htm;
server_name atcsmart.com;
error_page 497 https://$server_name:$server_port$request_uri;
ssl_certificate /etc/letsencrypt/live/atcsmart.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/atcsmart.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
auth_basic "Restricted";
auth_basic_user_file /home/atcsmart.com/private_html/hocvps/.htpasswd;
location / {
autoindex on;
try_files $uri $uri/ /index.php;
}
location ~ .php$ {
fastcgi_split_path_info ^(.+.php)(/.+)$;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_connect_timeout 1000;
fastcgi_send_timeout 1000;
fastcgi_read_timeout 1000;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME /home/atcsmart.com/private_html$fastcgi_script_name;
}
location ~ /. {
deny all;
}
}
Xong rồi đấy, giờ ta sang phần hướng dẫn làm nhanh các công đoạn này.
#3. Chỉnh sửa file cấu hình nginx để dùng SSL Let’s Encrypt (làm tự động)
Thay vì bạn tự làm 3 block server {} ở #2, chúng ta có thể làm nhanh từ file cấu hình có sẵn, công việc của bạn chỉ là thay tên miền atcsmart.com thành tên miền của bạn, và chúng ta làm hàng loạt dễ dàng bằng Notepad++ Editor.
OK, bắt đầu từ file cấu hình mẫu bên dưới, mở nó lên bằng Notepad++:
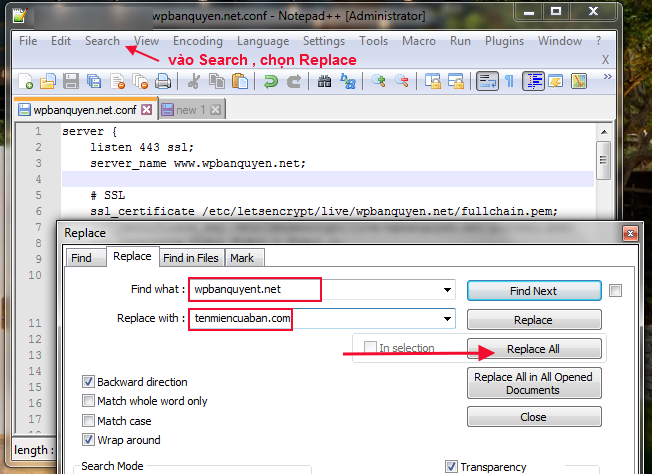
Bước 1 – Vào menu Search -> Replace và chọn replace toàn bộ atcsmart.com thành tên miền của bạn:

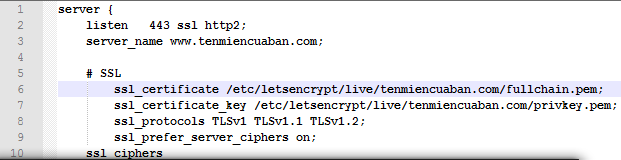
Sau khi replace, toàn bộ file cấu hình nginx đã khai báo theo đúng tên miền của bạn:

Bước 2 – Bước này chỉ làm khi thiết lập SSL cho domain chính, mục đích để bạn vẫn vào được Admin Page của hocvps sau khi đổi sang https://
Nếu là domain phụ thì bạn bỏ qua bước này để qua thẳng bước 3.
Nếu là domain chính, bạn cần sửa lại Port Admin (do bạn chọn lúc cài đặt Hocvps) thì mới truy cập được Admin Page theo giao thức https:// (trang quản trị các thông số theo dõi VPS gồm File Manager, phpMyAdmin,…)
Trong file cấu hình ngninx ở trên thông tin Port Admin ở block Server {} cuối cùng (thứ 4, với domain phụ thì chỉ có 3 block server thôi) bạn cần thay port admin 2018 thành port của bạn. Cụ thể là dòng:
#Port cua Admin Page ban da thiet lap, thay 2018 port admin cua ban listen 2018 ssl;
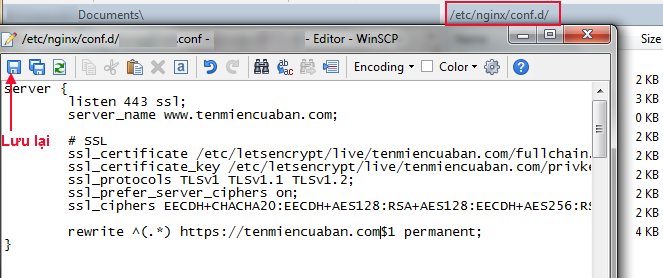
Bước 3 (Cuối cùng) – Bạn cần copy toàn bộ code ở Notepad++ và dán đè vào code file gốc trên WinSCP (/etc/nginx/conf.d/tenmiencuaban.com.conf) và lưu lại là xong:

Rồi, công việc khó khăn nhất khi cài Let’s Encrypt SSL cho VPS đã hoàn thành chỉ trong vài giây copy/ paste & replace!
#4 Kiểm tra lại cấu hình nginx & enjoy https://
Sau khi sửa xong file cấu hình nginx (#2 hoặc #3) thì ta chạy lệnh kiểm tra xem cấu hình nginx có sai sót gì không:
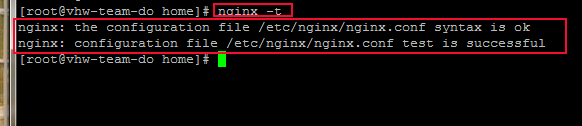
nginx -t
Nếu mọi thứ ok, ta sẽ nhận thông báo thế này:

Rồi, giờ chạy lệnh khởi động lại nginx, và vào Website tận hưởng thành quả:
service nginx restart
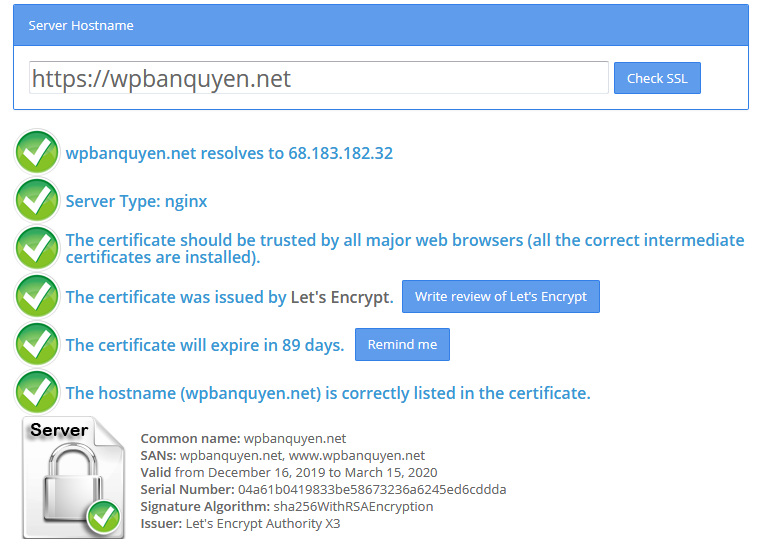
Bạn có thẻ kiểm tra xem Website đã có chứng chỉ SSL Let’s Encrypt chưa bằng công cụ SSL Checker của SSL Shopper, kết quả xanh lè xanh lẹt dư lầy nà thành công (*_*).

Bước 3 – Cấu hình VPS để tự động gia hạn Let’s Encrypt SSL
Mặc định chứng chỉ SSL Let’s Encrypt hiện nay chỉ có thời hạn 3 tháng, sau đó bạn phải gia hạn 3 tháng tiếp theo… và cứ thế.
Nếu dùng Shared Hosting hay Managed Hosting, các Control Panel của Hosting có tính năng tự gia hạn Let’s Encrypt SSl cho các domain trên hosting, không cần bạn tự làm.
Còn VPS, ta có thể chạy lệnh tự gia hạn trước khi chứng chỉ hết hạn. Nhưng cách tối ưu hơn là tạo CronJob để VPS tự động gia hạn ngay khi hết 3 tháng, chúng ta không cần làm gì cả.
#Kiểm tra thời hạn Lets Encrypt SSL
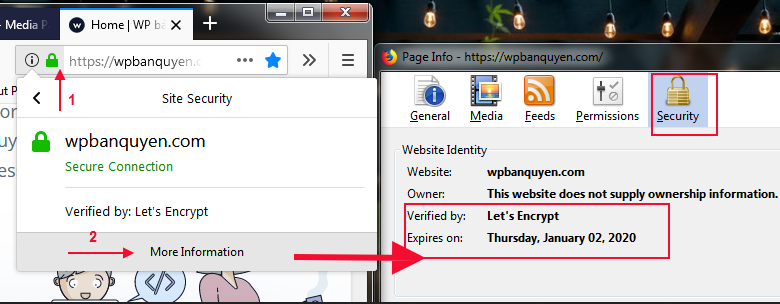
Bạn có thể kiểm tra thông tin chứng chỉ SSL Lets Encrypt và ngày hết hạn tại SSL Checker hoặc ngay trên thanh địa chỉ của trình duyệt:

Có 2 cách gia hạn Let’s Encrypt SSL, thủ công hoặc tạo crontab để VPS tự check và gia hạn:
#Gia hạn SSL Let’s Encrypt (thủ công)
Chỉ cần chạy lệnh này là xong:
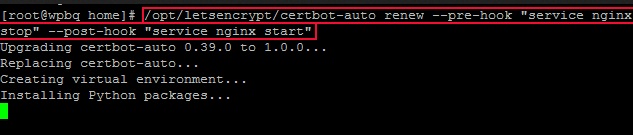
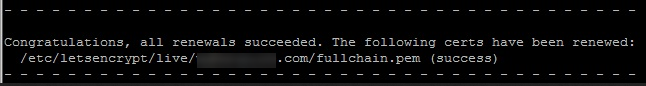
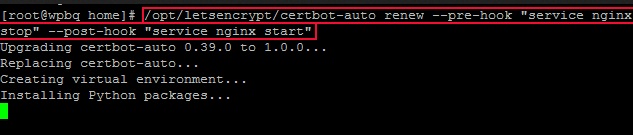
/opt/letsencrypt/certbot-auto renew --pre-hook "service nginx stop" --post-hook "service nginx start"


#Gia hạn SSL Let’s Encrypt (tự động)
Ta sẽ dùng tính năng Cron (tác vụ tự động) trên Linux để SSL Let’s Encrypt tự động check và gia hạn, cụ thể là tạo Crontab (Cron Tables – bản tác vụ tự động – thực hiện theo chu kỳ được chỉ định).
Đầu tiên mở file cấu hình crontab bằng vi editor (editor mặc định của Centos, bạn có thể dùng nano thay cho vi nếu có cài nano editor):
EDITOR=vi crontab -e

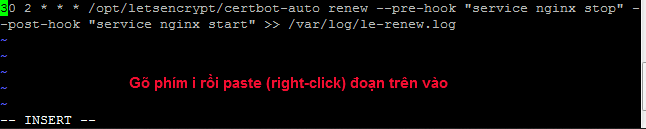
Trong cửa sổ soạn thảo hiện ra, bạn gõ phím i trên bàn phím để chuyển qua chế độ soạn thảo (insert), và copy, dán đoạn này vào (right-click để dán trong PuTTY – bạn còn nhớ chứ):
30 2 * * * /opt/letsencrypt/certbot-auto renew --pre-hook "service nginx stop" --post-hook "service nginx start" >> /var/log/le-renew.log

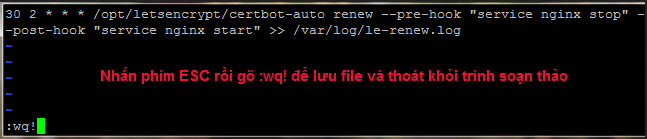
Sau đó, gõ phím ESC trên bàn phím để đổi thoát độ soạn thảo (insert), rồi gõ :wq! rồi Enter để lưu file trước khi thoát!

Và bạn nhận thông báo crontab đã tạo thành công!
crontab: installing new crontab

Từ giờ trở đi không cần chạy lệnh gia hạn thủ công nữa – Quá tuyệt!
#Gia hạn SSL Let’s Encrypt khi dùng CloudFlare CDN
Lưu ý nếu bạn dùng CloudFlare và có bật dịch vụ CDN (đám mây vàng) thì quá trình gia hạn (cả thủ công lẫn auto) có thể bị lỗi.
Nguyên do khi bật CDN, tên miền không trỏ trực tiếp tới IP của VPS nữa mà trỏ qua IP của CloudFlare CDN, khi đó quá trình xác thực chứng chỉ SSL Let’s Encrypt có thể bị lỗi.
Lúc này, bạn cần tạm tắt CloudFlare CDN, rồi chạy lệnh gia hạn Let’s Encrypt thủ công, sau đó hãy bật lại CDN.

Login vào VPS bằng PuTTY, login root user, copy rồi paste (right-click) dòng lệnh gia hạn:
/opt/letsencrypt/certbot-auto renew --pre-hook "service nginx stop" --post-hook "service nginx start"


Bước 4 – (Tùy chọn) Update cấu hình https:// cho WordPress
Nếu Website cài SSL Let’s Encrypt đang chạy WordPress, thì để toàn bộ các link giao thức cũ (http://) tự động redirect sang giao thức bảo mật với SSL (https://).
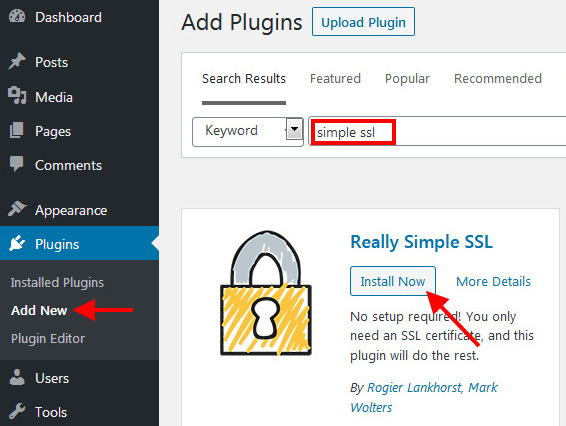
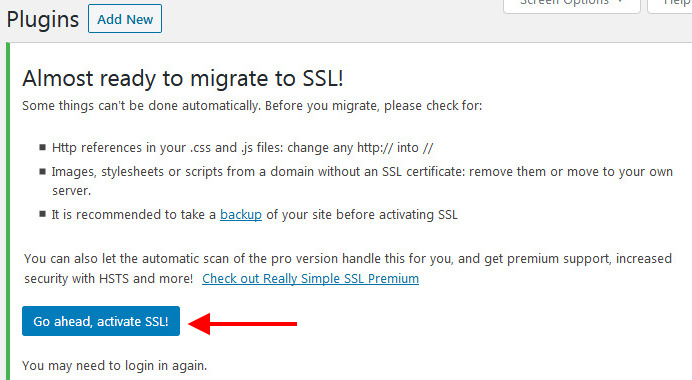
Chúng ta nên cài plugin số 1 cho nhiệm vụ này là Really Simple SSL, chỉ cần cài và kích hoạt là nó làm mọi thứ cho chúng ta rồi.
Cài Really Simple SSL:

Sau đó khởi chạy để nó tự động làm mọi thứ:

Thường nếu trước đó bạn dùng http://, thì sau khi khởi chạy Really Simple SSL, bạn sẽ bị logout và cần login lại qua gia thức https://
Từ giờ trở đi mọi link http:// cũ sẽ tự động redirect về https://
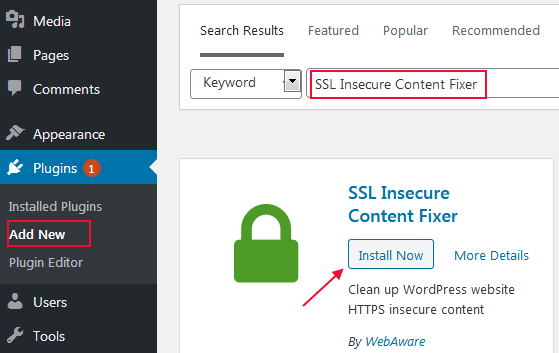
Và nếu bạn đã có nhiều nội dung trên Website, để fix toàn bộ các links http:// của hình ảnh, link file,… thì có thể cài thêm plugin miễn phí SSL Insecure Content Fix, chỉ cài và kích hoạt là xong, không cần cấu hình gì cả:

Dùng Let’s Encrypt SSL chung với CloudFlare CDN
CloudFlare là dịch vụ DNS & CDN miễn phí số 1 thế giới hiện nay.
Với dịch vụ DNS, rõ ràng CloudFlare là lựa chọn không cần bàn cãi nhờ hệ thống máy chủ phân giải tên miền mạnh mẽ, phân bổ khắp thế giới.
Riêng dịch vụ CDN free của CloudFlare, rất hữu ích cho các Website dùng Hosting yếu, hoặc máy chủ ở quá xa người dùng. CDN CloudFlare giúp tăng tốc rất đáng kể trong các trường hợp như vậy. Nhưng:
CDN miễn phí của CloudFlare – đúng nghĩa miễn phí, vì nó thực sự không ổn định, down-time nhiều. Do đó nếu bạn dùng hosting mạnh – vps cao cấp thì không nên sử dụng hàng free của CloudFlare, vì down-time thường xuyên sẽ khiến Website bị tụt hạng rất nhanh, chưa kể nó ảnh hưởng nặng đến trải nghiệm người dùng.
Tham khảo:
Hướng dẫn sử dụng CloudFlare DNS & CDN
Có 2 giải pháp để cài SSL khi dùng CloudFlare là:
#Dùng Flexible SSL miễn phí của CloudFlare
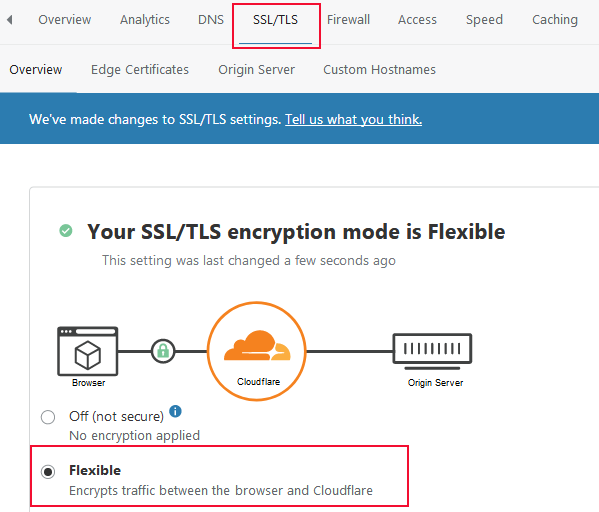
Về SSL, CloudFlare có chứng chỉ SSL miễn phí, gọi là Flexible SSL, đây là dạng chứng chỉ SSL trung gian, dùng cho nhiều domain trên một cụm máy chủ CDN của CloudFlare.
Chứng chỉ này không cần đăng ký – xác thực gì cả, nên nó không được đánh giá cao, bị một số trình duyệt cảnh báo bảo mật.
Và muốn dùng Flexible SSL, bạn phải bật CloudFlare CDN (đám mây vàng), sau đó chỉ cần kích hoạt trong mục Crypto (hiện đã đổi tên thành SSL/TLS) là xong:

VHW không khuyên dùng chứng chỉ này. Bạn nên chịu khó đăng ký và dùng SSL Let’s Encrypt và cấu hình phù hợp như hướng dẫn ngay bên dưới:
#Dùng SSL Let’s Encrypt với CloudFlare CDN & DNS
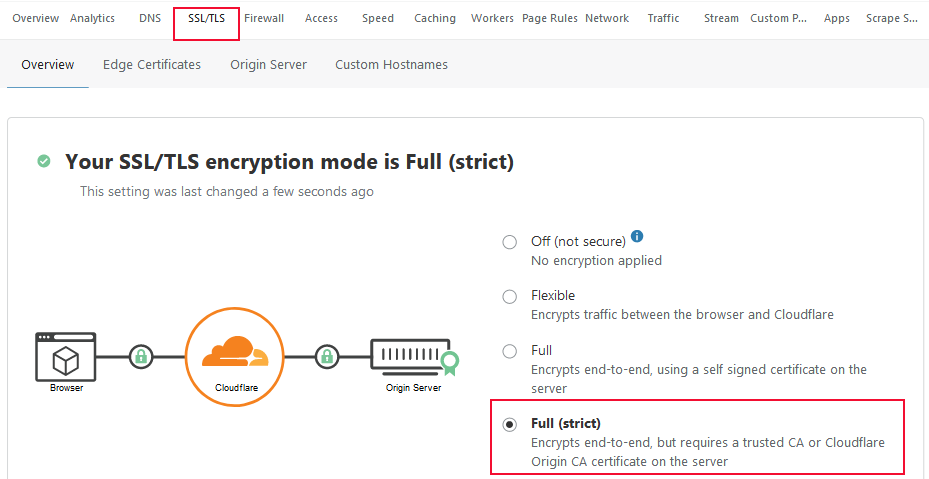
Sau khi bạn cài Let’s Encrypt SSL cho VPS, nếu bạn dùng CloudFlare cho Website, (cả khi bật hay tắt CDN) thì bạn cần vào mục SST/ TLS, chọn lại thành Full (Strict):

Kết luận!
Chứng chỉ SSL là thứ bắt buột phải có cho mọi Website hiện nay, nó không chỉ mang lại uy tín , an toàn cho dữ liệu người dùng khi tương tác trên Website, mà còn tránh được nguy cơ trang web của bạn bị các trình duyệt chặn truy cập.
Việc bật Let’s Encrypt SSL trên các dịch vụ Hosting hiện nay quá dễ dàng, còn với VPS, bài viết này hi vọng mang đến cho bạn những tiện lợi để tự tin cài đặt và sử dụng Lets Encrypt SSL & trải nghiệm sức mạnh vượt trội của VPS.
Tham khảo:
Hướng dẫn bật SSL Let’s Encrypt trên Hosting